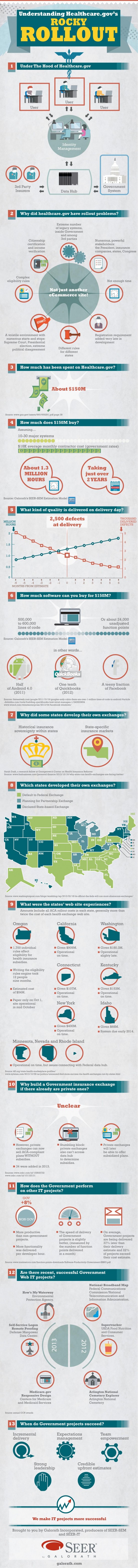
Understanding Healthcare.gov’s Rocky Rollout
Understanding Healthcare.gov’s Rocky Rollout infographic from SEER by Galorath is a very tall infographic design that does a thorough job of examining the Healthcare.gov site rollout.
Galorath Inc. (the SEER Cost, Schedule, Risk Model Developers) watched the healthcare.gov rollout difficulties, the outcries and finger pointing and decided to take a more analytical look. While it is easy to throw stones at stakeholders, this was a huge IT project and there were bound to be challenges. Could it have gone better? Sure. Were there adequate resources? Seems so. Should testing and quality assurance been more rigorous? Yes, but there didn’t appear to be adequate time. Were the requirements firmed up in advance? That could have been a significant contributor.
Although longer than I usually like for infographic designs, this one tackles a fairly complicated topic and breaks it down nicely. The use of icons and minimal text make this design easy for readers to skim through, but read the details they are interested in.
Also available as a large, high-resolution PDF for download.
Thanks to Shell for sending in the link!









 Randy
Randy