
Better Presentations: A Guide for Scholars, Researchers, and Wonks is a great new book by Jon Schwabish from the newly redesigned PolicyViz! I'm especially excited about the chapter all about data visualization in presentations!
This December, I am giving away one signed copy of Better Presentations! Register on the Giveaways Page by December 31st to be entered.
Whether you are a university professor, researcher at a think tank, graduate student, or analyst at a private firm, chances are that at some point you have presented your work in front of an audience. Most of us approach this task by converting a written document into slides, but the result is often a text-heavy presentation saddled with bullet points, stock images, and graphs too complex for an audience to decipher―much less understand. Presenting is fundamentally different from writing, and with only a little more time, a little more effort, and a little more planning, you can communicate your work with force and clarity.
Designed for presenters of scholarly or data-intensive content, Better Presentations details essential strategies for developing clear, sophisticated, and visually captivating presentations. Following three core principles―visualize, unify, and focus―Better Presentations describes how to visualize data effectively, find and use images appropriately, choose sensible fonts and colors, edit text for powerful delivery, and restructure a written argument for maximum engagement and persuasion. With a range of clear examples for what to do (and what not to do), the practical package offered in Better Presentations shares the best techniques to display work and the best tactics for winning over audiences. It pushes presenters past the frustration and intimidation of the process to more effective, memorable, and persuasive presentations.
Everyone should follow Jon Schwabish on Twitter (@jschwabish) and check out all the great resources on PolicyViz!
Jon answered a bunch of questions I sent him about visualizing data and the new book:
Who is the book intended for?
Jon Schwabish: I wrote the book for people who deliver data-rich content—researchers, scholars, analysts—anyone who works with data and who needs to present it to an audience. In my experience, many people who work with data and conduct research simply take their written reports and convert them to presentations—they copy their graphs and tables and paste them into a slide, and turn their text into bullet points. But there is a better way and it starts with recognizing that a written report and a presentation are two fundamentally different forms of communication. The goal of this book is to help presenters all the way through the process: From presentation construction and design, to building the presentation, to ultimately delivering the presentation.
What makes presenting so different from writing?
Jon Schwabish: The differences between writing and presenting are clearest when you think carefully about the audience. When your reader sits down with your paper, she has the opportunity to read the notes and footnotes, decipher the labels on your charts, even perhaps work through your equations. When you present, however, your audience does not have that opportunity: They are bound to your pace and content. If you fill your slides with text and bullet points, equations, and complex, detailed graphs, your audience will strain to follow you and understand your message.
There are also (or at least there should be) similarities between the two—at least when it comes to your preparation. We are all taught in grade school to set out an outline when we write a book report. Yet, we rarely do this when it comes to presentations. In the book, I propose that presenters develop their presentation before they start making slides. I walk through this outlining process and provide a worksheet that readers can use to help them outline and develop their presentation.
What should readers expect to learn and apply to their own presentations?
Jon Schwabish: The book takes you through the entire process of planning, designing, and delivering your presentation by following three guiding principles:
- Visualize your content. We are better able to grasp and retain information through pictures than through just words, so visualize your content when you can; this includes text, statistics, and numbers whenever possible.
- Unify the elements of your presentation. This means consistency in your use of colors and fonts, format of your slides, and integrating what you say with what you show.
- Focus your audience’s attention where you want it at all times. Instead of putting up as much information as possible on every slide, keep your slides simple and free of clutter so that you can direct your audience’s attention. Here, I demonstrate a technique I call Layering—presenting each piece of information on its own. Together, the points come back to the original, but are now presented in more effective way for the audience.
These three guidelines are applied to different slide elements such as text, images, and data visualizations. in the latter sections of the book, I talk about tools and technologies to create and deliver presentations.
What are the key mistakes people make in their presentations?
Jon Schwabish: I think many people view their presentation as a simple translation of their written report to slides, but again, a presentation is a fundamentally different form of communication than a report. Presenters need to put their audience first—think about how difficult it’s going to be for them to absorb your content and buy into your message as you zip through bullet after bullet, slide after slide, dense table after table.
The other big mistake people make is to not practice their presentation before they deliver it. You can practice your 15-minute conference presentation four times in an hour, which is probably four more times than anyone else at the conference. And it will show! The more you practice—actually, rehearse is probably a better term—the more familiar you will be with your content, which will reduce the need for text- and bullet-point heavy presentation. Practicing moves you away from the natural inclination to include lots of text on your slides.
Why is visualizing data and information in a presentation so important?
Jon Schwabish: There is a long research history that demonstrates we are more likely to grasp and retain information through pictures than just through words (typically known as the “Picture Superiority Effect”). By visualizing information, you make it easier for your audience to grasp your content and remember it. Visualizing data may be even more important in a presentation because, again, your audience is bound to your pace and how you present your data through graph choice, color, and layout.
There is a long chapter in the book on how to create effective data visualizations for presentations. I walk through basic data visualization principles and outline ways to effective communicate those data in a presentation. I demonstrate ways you can apply the Layering technique to graphs, by showing one data series at a time. But you don’t need to just Layer data—if you’re showing a more complex graph (or perhaps a graph type that is new for your audience), for example, you can start by just showing and defining the axes, and then sequentially add your data. In this way, you have defined the graphic space for the audience so they are prepared for what comes next.
What are your thoughts on animated slide transitions and/or clicking to reveal different pieces of information on a slide?
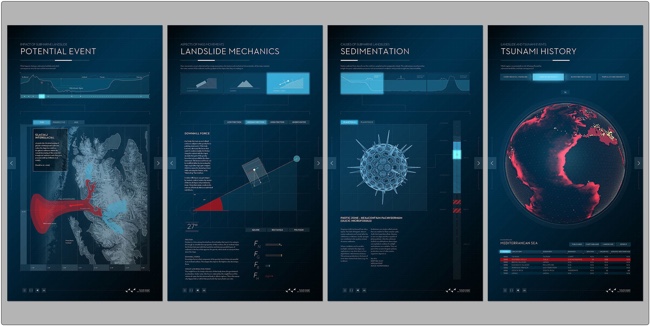
Jon Schwabish: I’m generally not a big fan of animated slide transitions, especially the good ol’ Blinds and Checkerboard in PowerPoint and other tools. They tend to look cheesy and immature. That being said, I have found some of the “morphing” animations—Magic Move in Keynote and Morph in the newest versions of PowerPoint—to be quite useful. Say, for example, you want to walk your audience through an infographic. With these morphing animations, you can show the entire infographic and then seamlessly zoom in and scroll through the infographic on the screen. These sorts of techniques can be especially useful when you need to show the audience the full visual and then zoom in so they can see the details.
You also recently gave your presentation at a TED event. Can you share your experience?
Jon Schwabish: I spoke at the TEDxJNJ (Johnson & Johnson) event in Philadelphia. I was invited months earlier and even though I basically knew what I wanted to present right off the bat, it was a long haul to get the message just right and get the slides in great shape. I spent countless hours refining my message (especially the beginning and end), tweaking the slides, and practicing the talk.
When you’re invited to give a TEDx talk, you’re assigned a ‘coach’ who helps you develop your talk and design your visuals. We had weekly calls as I kept tweaking my message, content, and slides; I would send her audio recordings of my practice runs; and we would walk through slide design options. Just having someone who knew my content, my slides, and my struggles was invaluable. I typically try to rehearse my presentations in front of a live audience (and many of my co-workers at the Urban Institute sat in as I practiced the TEDx talk), but this experience really made me realize how valuable it is to have someone to help bounce ideas, concepts, and design off of.
Standing on that big red circle with the TEDx sign behind me was an incredible experience, and I’m thankful that people find my message value and of interest, and that I can communicate that to them in an engaging way.
Is there a website to go along with the book?
Jon Schwabish: Yes, my newly-redesigned website PolicyViz, has a whole section dedicated to the book (http://policyviz.com/better-presentations/).In that section of the site, you will find presentation, design, and data visualization resources including blogs, books, and tools. I’ve also included a section of Book Materials that you can download for your own use. In that section, I’ve included a Better Presentations Supplies Checklist that includes the technical things you may need when you go out and present. I’ve also included a Better Presentations Worksheet (the focus of Chapter 1), which will help guide your outline and organization. I’ve also included downloadable slides, icons, color palettes, and more.
Where’s the best place to follow you online?
Jon Schwabish: You can follow me on my newly-redesigned website, PolicyViz.com, which now hosts my blog, podcast, shop, and HelpMeViz project. I’m also active on the Urban Institute blog, Urban Wire, and have a researcher page there as well. I’m most active on Twitter, and you can easily find me there @jschwabish.
Jon's Bio
Jon Schwabish is an economist, writer, teacher, and creator of policy-relevant data visualizations. He is considered a leading voice for clarity and accessibility in how researchers communicate their findings. His new book Better Presentations: A Guide for Scholars, Researchers, and Wonks helps people improve the way they prepare, design, and deliver data-rich content. He is on Twitter @jschwabish.
 business,
business,  chart,
chart,  data visualization,
data visualization,  failure,
failure,  startup
startup