
Humble Bundle and Wiley Tech have teamed up to offer the Big Data & Infographics Book Bundle! This is a limited-time offer, and EXPIRES on Monday December 3rd, 2018 at 2pm EDT! I love that this deal is supporting Doctors Without Borders!
HUMBLE BOOK BUNDLE: BIG DATA & INFOGRAPHICS BY WILEY
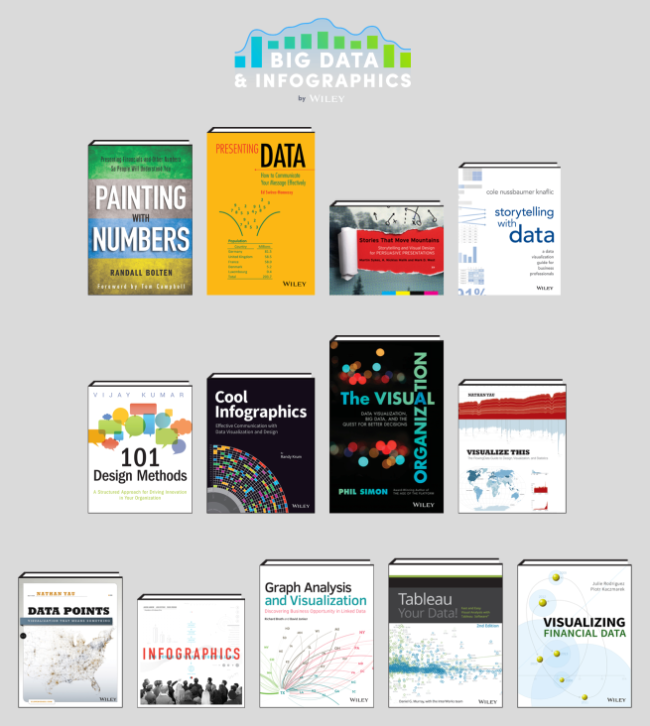
We've teamed up with Wiley for our newest bundle! Get titles like 101 Design Methods: A Structured Approach for Driving Innovation in Your Organization, Cool Infographics: Effective Communication with Data Visualization and Design, and The Visual Organization: Data Visualization, Big Data, and the Quest for Better Decisions. Plus, your purchase will support Doctors Without Borders!
My book, Cool Infographics, is part of the deal, but I'm not getting a portion of the bundles. No affiliate link, no sponsorship fee, no kickbacks. I didn't even know about the deal until I noticed other people talking about it on Twitter! I'm just excited for my book to be included in the bundle for promotion!
(I did notice they used the dataviz design from my book cover for their promotional graphics)
It is a fantastic collection of books, and you should grab it while it's available! I have most of these on my shelf!









 Randy
Randy