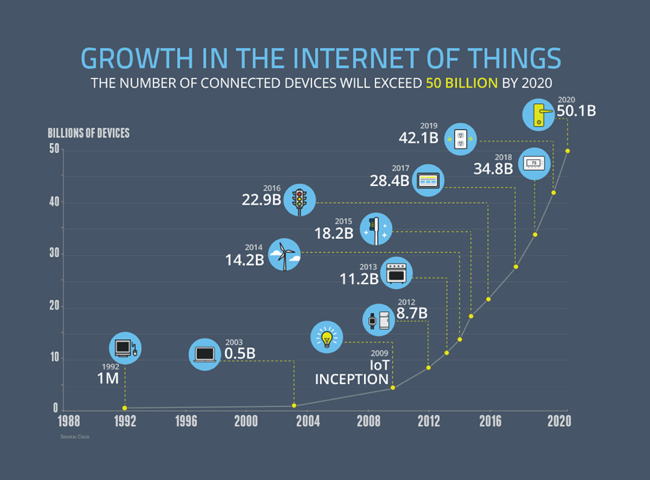
The Growth of the Internet of Things
The current projection data from Cisco is that the IoT (Internet of Things) will reach 50 Billion devices by the year 2020! Visualized by the NCTA (National Cable & Telecommunications Association) as the Growth in the Internet of Things.
Today’s Internet is driven by wired and wireless networks, keeping us connected throughout our daily lives. With the advent of new digital devices that constantly link us to the Internet, these networks have become much more than just a simple vehicle for information and communications. They now enable us to track our daily habits, monitor our health, manage home energy use and track nearly any other data we can imagine. These devices make up what we call the Internet of Things – a web of connected objects that are linked via networks that can interact with each other and with us.
The Internet isn’t merely developing, it’s exploding, and the numbers prove it. Take a look at our graphic below — it shows the advancing surge of connected devices using the Internet.
Today, there are more connected devices than there are human beings on the planet. This expansion isn’t just from cell phones, tablets and computers – it’s thanks to toothbrushes, stovetops and millions of other devices that now have IP addresses. Estimates show that there will be over 50 billion connected devices by 2020.
Fast, ubiquitous Wi-Fi and increasing home broadband speeds will drive the Internet of Things and the ever-expanding web.
A clean and simple line chart tells this story very well. Notice that the chart was designed with many of the principles for storytelling in data visualization we discuss every day.
- No chart legend. The data is shown directly in the chart
- Minimal gridlines to simplify reading the chart and clean up the visual noise gridlines create
- No separate data table. The relevant numbers are shown directly in the chart
- Minimal axis labels (you don't need to show every year)
- Use of visual icons to help communicate each milestone.
Suggestion: I would move the icons and data much closer to the actual data points on the chart. There are too many connecting lines.
Thanks to Heather for sharing on Linkedin!
 IoT,
IoT,  chart,
chart,  electronics,
electronics,  future,
future,  gadgets,
gadgets,  home,
home,  internet,
internet,  projection
projection