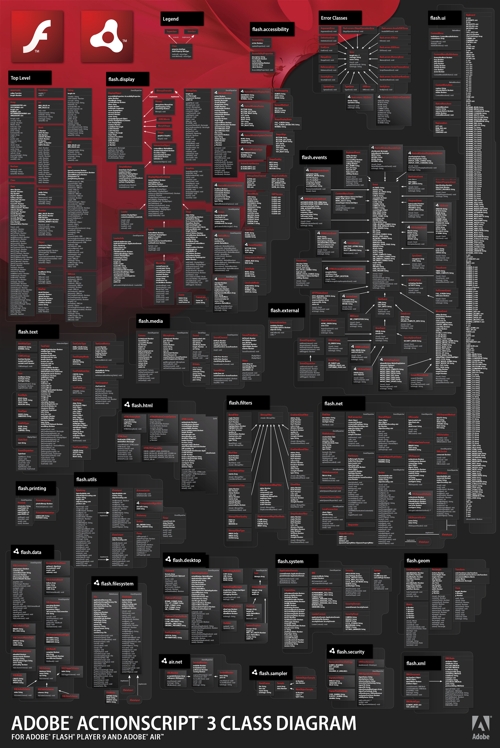
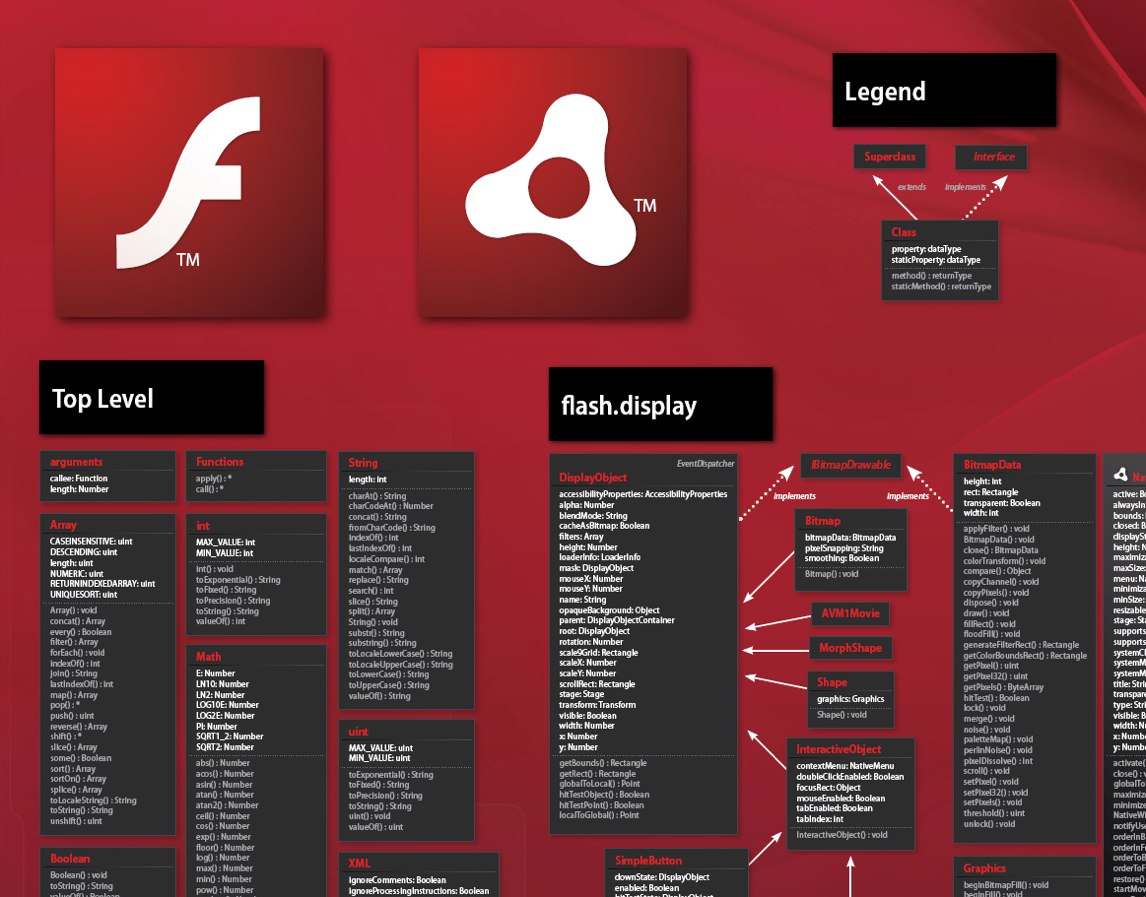
Adobe Actionscript 3.0 Poster Viewer
Adobe has published posters like this one before for registered users of their different software packages. Now you can download the ActionScript 3.0 Diagram Viewer, a zoomable version using Adobe AIR. This can keep a stand-alone viewer on your desktop (or 2nd monitor) as a reference when you need it. For some developers, this may be easier than viewing the high-resolution JPG.
With the excellent feature from Zoomify, and the nicely laid out AS 3.0 posters, you are able to zoom and navigate through the entire Flash and Adobe® AIR™ ActionScript 3.0 API.
The AIR app was designed by ShaneHoffa.
Thanks to Julz for the link!









 Randy
Randy