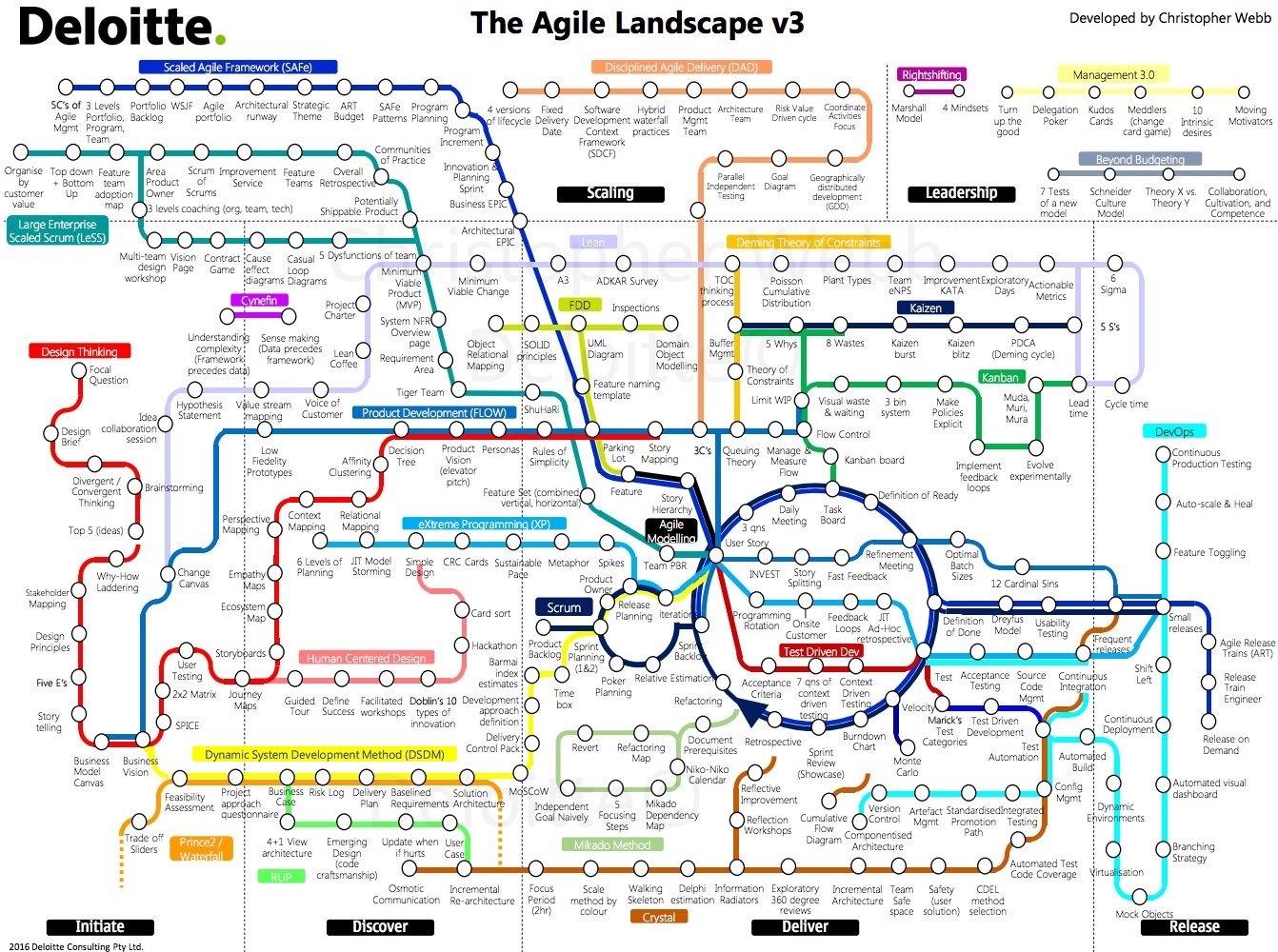
Navigating The Agile Landscape
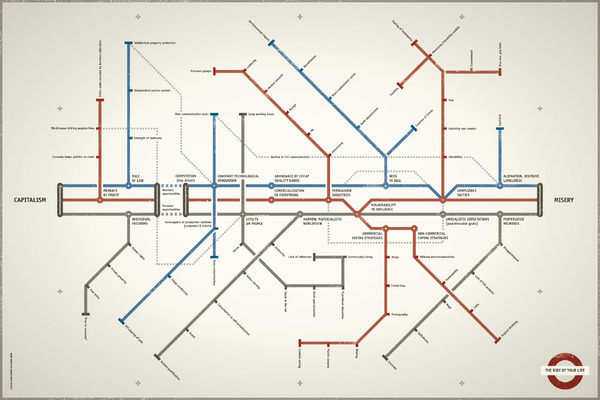
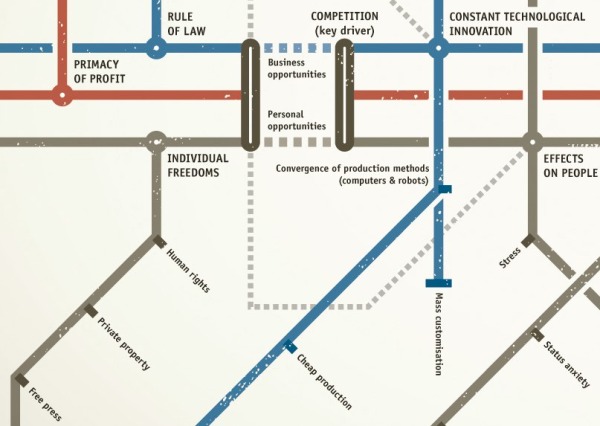
The Agile Landscape v3 is a visualization of many of the methodologies within the Agile Process by Chris Webb from Deloitte that uses the visualization design style of a subway map to group related activites and the show connections. Chris posted a longer description of the design on the Deloitte blog: Navigating the Agile Landscape
Chris Webb:
Being Agile isn’t as simple as following one single methodology. In fact, Agile encompasses a number of different practices and frameworks, often referred to as “the Agile umbrella.” For an organisation to be successful in adopting Agile ways of working, it requires the right technique/method to be used to address the problem or need.
Given there are so many different Agile frameworks, a challenge many organisations or individuals face is deciding which framework to use and in which context. In this post, we use an analogy to help bring some light to this.
We like to conceptualise Agile as a highly interconnected landscape of practices transporting ideas across zones to value. There is no perfect starting point, nor an express line or a direct route suiting all conditions.We’ll leave you to explore the Agile Landscape, and leave you with this:
Do not be afraid to try, learn and adapt practices to your situation. The truth is, no one framework is better than another. Although when it is contextually applied, a framework or selection of practices from multiple frameworks will be best suited.
We are continuously evolving this view to include new practices and ways of working. If you see a framework that is missing and would like to see it added to this view, or if you would like a larger version of the Agile landscape please reach out at chwebb@deloitte.com.au
I often teach students to experiment by mixing different data visualization methods with different kinds of data, and good designs like this are often the result.
My criticism of the design would be that the overall feel is way too complicated because many of the paths have unnecessry curves and loops to fit within the constraint of a 4:3 aspect ratio of a presentation slide. The design would be easier to understand and appear more elegant if the paths were staightened out. This would make a larger design, but viewing online or using a 16:9 presentation slide would eliminate the constraint.









 Randy
Randy