The ICO Explosion of 2017
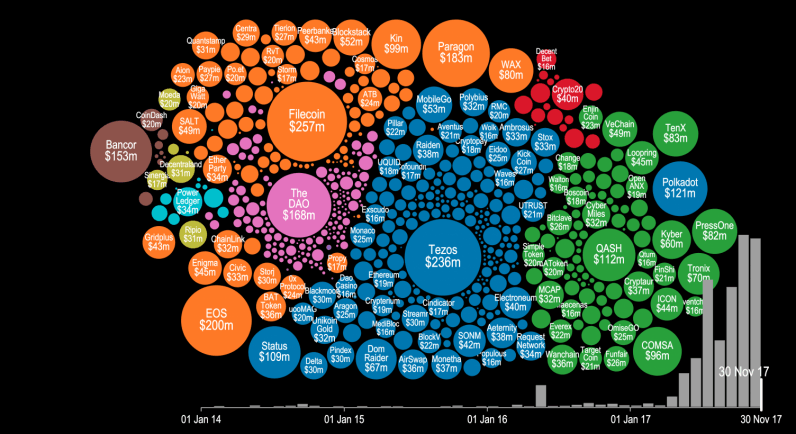
ICO, or Initial Coin Offering, is a method of fundraising that doesn't sell equity of the company, but selling things called "tokens" or new forms of cryptocurrency. The method has been around for years, but the actual boom didn't start until mid 2017.The 4 Years of ICO Activity infographic from The Next Web shows a summary of the investments made. The video version below gives a more detailed timeline of when and where the companies obtained their investments.
Token sales and initial coin offerings (ICO) were certainly the hottest buzzwords of the year for thousands of recreational cryptocurrency enthusiasts and seasoned investors alike. But have you ever wondered precisely how much money was poured into this trend this year? There’s a visualization that can give you an idea.
Cryptocurrency startup Elementus has compiled a nifty animated visualization that shows every token sale that has successfully raised at least $100,000 since 2014. The graph also displays the entire cashflow that went into these ICOs, with detailed month-by-month information for the past four years.
As you will notice in the video below, following some minor activity for the first three years, all hell breaks lose around May 2017. You can see tens of ICOs kick off around the same time, securing millions in financial backing from cryptocurrency enthusiasts and investors.
To put all of this data together, Elementus went straight to the source and collected this information first-hand, gleaning the figures directly from the Ethereum and Bitcoin blockchains.
“We searched for every token, crowdsale, and multisig wallet we could find,” wrote Elementus founder and UPenn adjunct lecturer Max Galka. “We then identified the corresponding owners and added up the total amount of contributed funds – taken either from the blockchain itself or as reported by the fundraiser.”
Found on thenextweb.com









 Randy
Randy