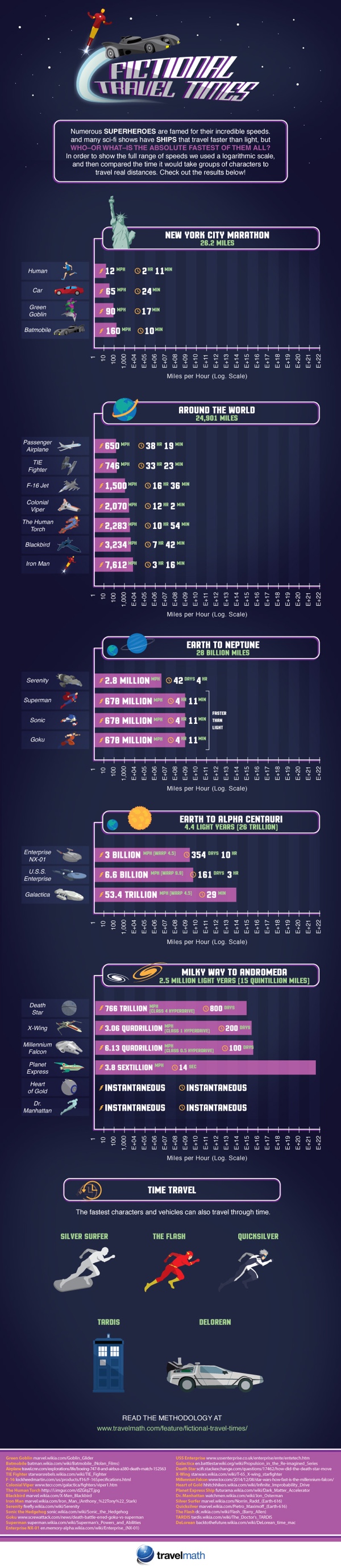
Fictional Travel Times Compared
The Fictional Travel Times infographic from TravelMath compares the speeds from many fictional characters and vehicles from comics, TV and movies.
The universe is a big place – being faster than a speeding bullet is a crawling pace when it comes to interplanetary travel. Science fiction authors have needed to bend the laws of physics to create engines that are capable of going faster than light in order to complete these journeys in any reasonable amount of time. For this reason, there are a handful of superheroes who can travel faster than light, and in some cases, back in time.
See how your favorite superheroes and ships stacked up below, and read our methodology at the end to learn more about the science behind these fictional travel times.
What's your opinion on using Log scales in infographics?
Personally, I don't think enough people are data visualizaiton literate enough to visually understand log scales. Many readers will not understand why the bars don't seem to match the numbers, or won't read the numbers and assume the length of the bars is linear.
Thoughts?
Found on CBR.com
 Characters,
Characters,  comic,
comic,  comparison,
comparison,  movies,
movies,  space,
space,  speed,
speed,  tv
tv