
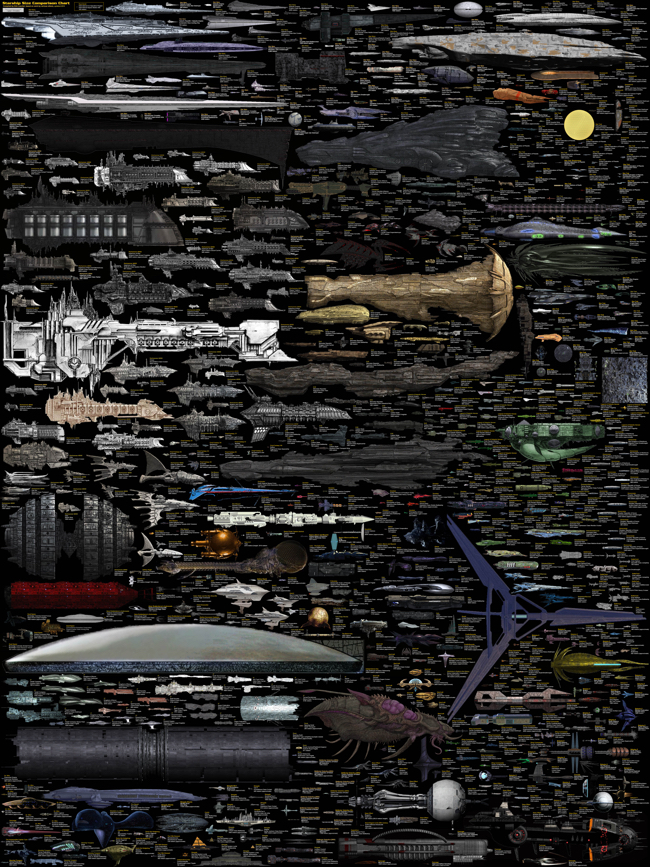
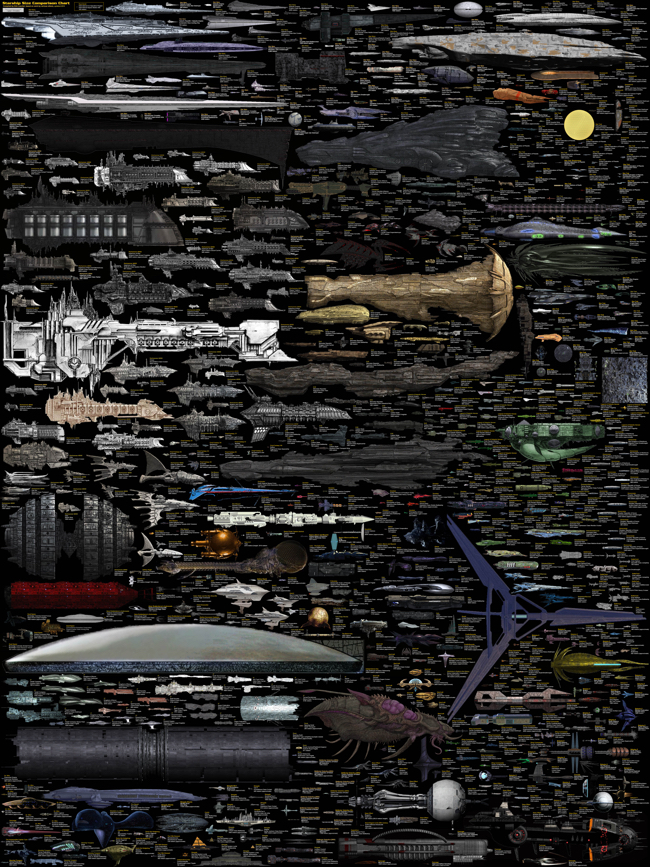
The massive SciFi Starship Size Comparison Chart is one of my favorite infographic design projects. Designed by Dirk Loechel and shared on DeviantArt, this is a project he has been working on for years. I posted an earlier version of his design in 2013 here which was hugely popular. Dirk’s notes claim that this may be the last update.
The last update
For real this time: This is the final major content update, though if there are issues I’ll still fix them. I also haven’t forgotten I wanted to vectorize the writing. It’s still on the radar. But content-wise, I think that is about all I can put in.
Also, I added the ISS. For scale. It’s on top, with a yellow frame so it’s relatively easy to find.
Lots of errors fixed, lots of new ships too. Well, off for now, but I’ll be replying in the comments more or less regularily.
This is probably at least for the forseseeable future the last round of adding ships. I have pretty much all I wanted now (excepting some old scifi, and many Anime series, which tend to not have many usable images). Lots of new content.
And that’s it for now. Enjoy the new-and-improved chart!
This is one of the visual designs that clearly demonstrates why visuals can be much more effective than text descriptions. Especially when it comes to comparing size and scale. You just don’t comprehend the scope when someone tells you that the Star Wars Executor Class Super Star Destroyer is 19,000 meters long. You have to see it in comparison to something you already know.
The images on DeviantArt are high enough in resolution, that you can download and print it out as a poster yourself to hang on your wall. The full-size poster resolution is 4,268 x 5,690 pixels. Most of the ships are clustered by franchise (Star Wars, Star Trek, Halo, Eve, Warhammer, etc.). As a reality check, the International Space Station (ISS) is included for reference.
Found on Geyser of Awesome, Nerd Approved and Nerdist









 Randy
Randy