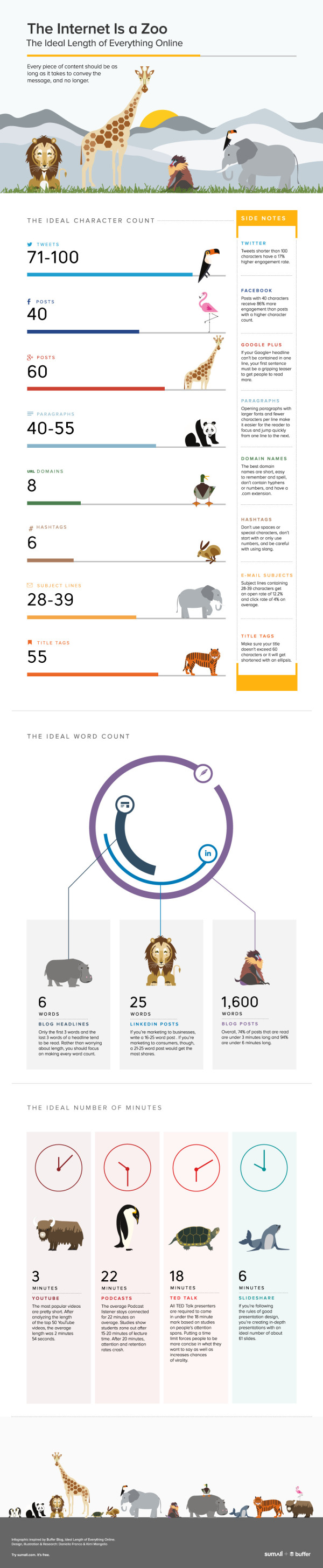
The Internet Is a Zoo: The Ideal Length of Everything Online
Short, sweet, and to the point! The Internet Is a Zoo: The Ideal Length of Everything Online infographic from a partnership between SumAll and Buffer explains the fine line between when extra words are helpful, and when they become too much information. Whether you are posting a facebook post to your friends, or a blog post to your avid followers. This infographic will help make sure your posts reach the most readers!
Have you ever woken up in cold sweat in the middle of the night wondering exactly how many characters long a tweet should be to get the most engagement, or how many words long a blog post should be so that it actually gets read?
Ok, that may just be me, but knowing exactly how many characters a Facebook post should be or what the ideal subject line length is should be endlessly fascinating (and useful) information to most people who are active on social media.
So, to make all this data digestible and easy to understand, we partnered with our awesome friends over at Buffer to produce an infographic that shows the optimal length of pretty much everything on the internet.
Great design that tells one story really well, totally focused on the length of posts on different social media platforms. The footer should include the URL to the infographic landing page so readers can find the full-size original when the infographic is posted without links.
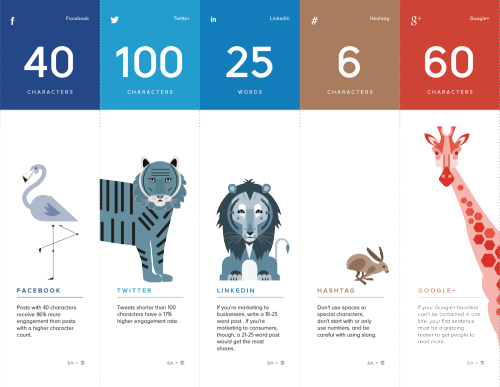
They went one fantastic step further, and created a more print friendly version near the bottom of the landing page that spans multiple printed pages. The pages are formatted to fit on standard Letter-size paper or in presentation slides. This is a great example of using the research and design from the original infographic to share the information in additional formats.
Infographic was found on SumAll
 Characters,
Characters,  Facebook,
Facebook,  Google,
Google,  LinkedIN,
LinkedIN,  YouTube,
YouTube,  blog,
blog,  internet,
internet,  social media,
social media,  twitter,
twitter,  words
words