Eye tracking is used is a number of different fields of study; consumer interaction design, advertisements, product packaging, website/software usability, store shelf merchandising design and many more. The results are plotted visually as an infographic, because it instantly makes the data understandable to the researchers.
In the fixation map image above, a participant's focal points on a website are tracked and the points are numbered in sequential order (like connect-the-dots). The dots are also each sized based on "Gaze Duration", the amount of time the participant spent looking at that particular point. In the example above, it took the participant 90 fixations to find the information they were looking for...not a good site design.
Of course, you can narrow down the fixation points and only see the first few points that attracted the participant's attention. Answering the question "What does the user see first?" In this example, the participant looking at the flight website saw the hotel ad first.
It's not just for websites. When you use this method for product packaging, you can tell what the consumer sees in the store during the first few seconds, and the popular understanding is that you only have 3 seconds of the consumer's attention in the store. The use of the infographic fixation map instantly conveys to the packaging designers what the consumer sees, and what parts of the design are ignored.
The fixation maps are converted into heat maps to aggregate many participant results together. You can see here that participants aren't seeing the "Diesel for Successful Living" message.
Thanks to Colin from IDG Consulting for providing the images! I have used IDG for consumer research projects in the past, and I highly recommend them.
 DataViz,
DataViz,  UX,
UX,  data visualization,
data visualization,  design,
design,  experience,
experience,  infographics,
infographics,  user experience,
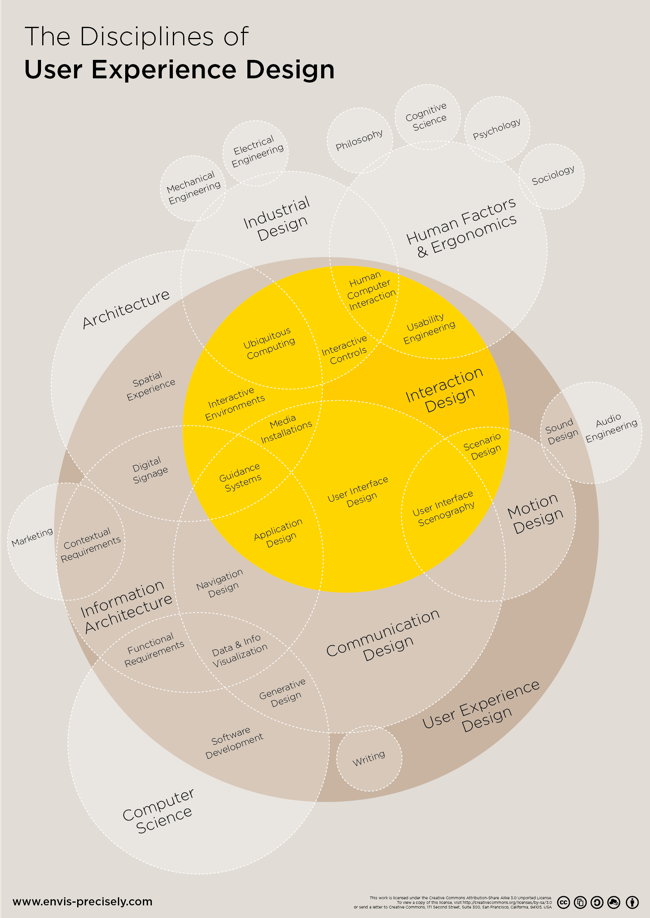
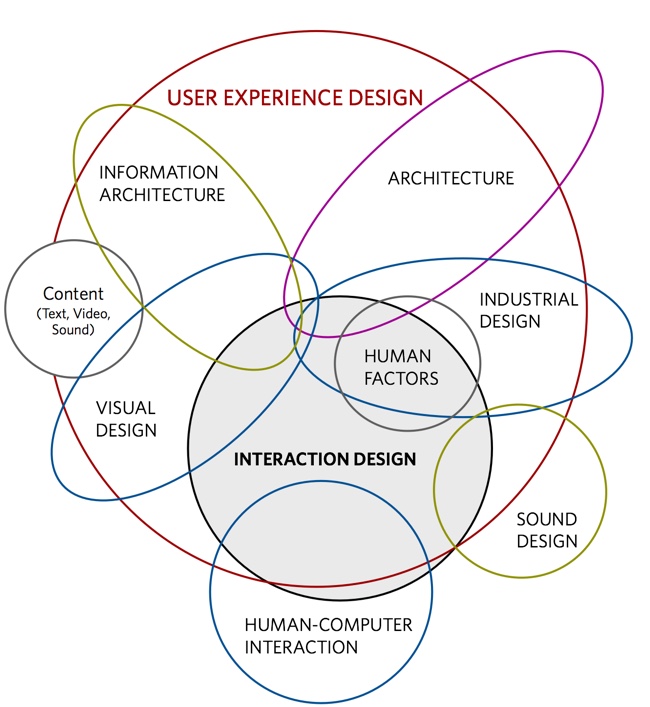
user experience,  venn diagram
venn diagram