The Colors of Mister Rogers' Cardigans
Owen Phillips was recently transfixed watching a Mister Rogers' Neighborhood marathon, and after finding the data, visualized Every Color Of Cardigan Mister Rogers Wore From 1979–2001 for The Awl.

From Owen:
For the past few days I’ve been transfixed by the “Mister Rogers’ Neighborhood” marathon that began on Monday afternoon over on Twitch. Like watching the “Joy of Painting” with Bob Ross, zoning out to “Mister Rogers” is an exercise in escapism. After Rogers helped reset my brain I began to wonder about all the handsome, colorful sweaters he famously wore. Did Rogers have a favorite?
Fortunately, Tim Lybarger, a 40 year-old high school counselor from just outside of Champaign-Urbana, Illinois, wondered the same thing a few years ago. Back in 2011, on his blog devoted to all things Mister Rogers, neighborhoodarchive.com, Lybarger recorded the color of every sweater Rogers wore in each episode between 1979 and 2001. “When I realized such a resource didn’t exist,” Lybarger told me over email, “I just felt like somebody needed to do it…might as well be me.”
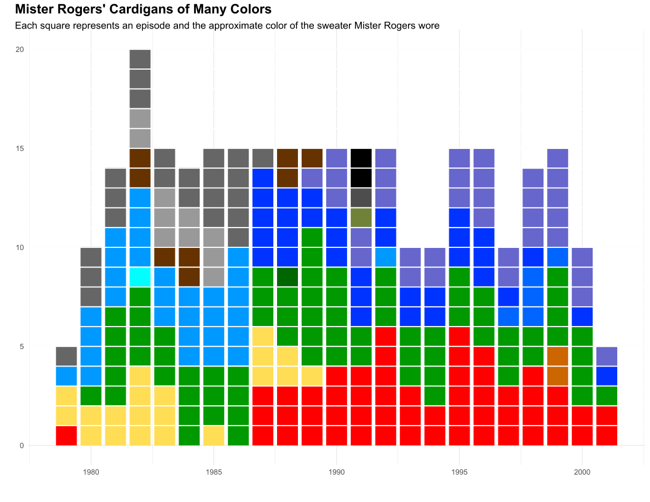
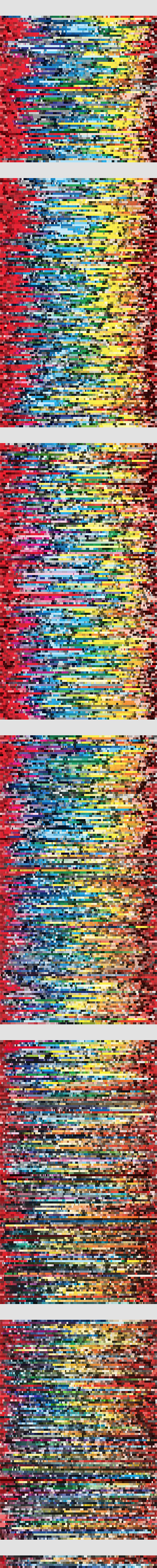
The chart above uses the data Lybarger meticulously collected to show how Rogers’ preferences for the color of his cardigan changed over time.
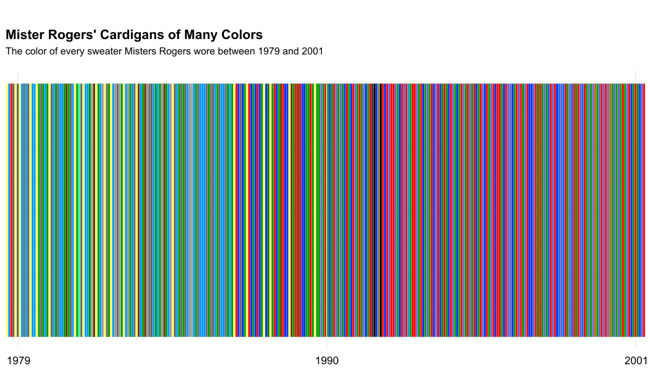
When Owen organized them in a linear order, he found that color trends definitely appears. Later years had many more darker colors.
Found on FlowingData









 Randy
Randy