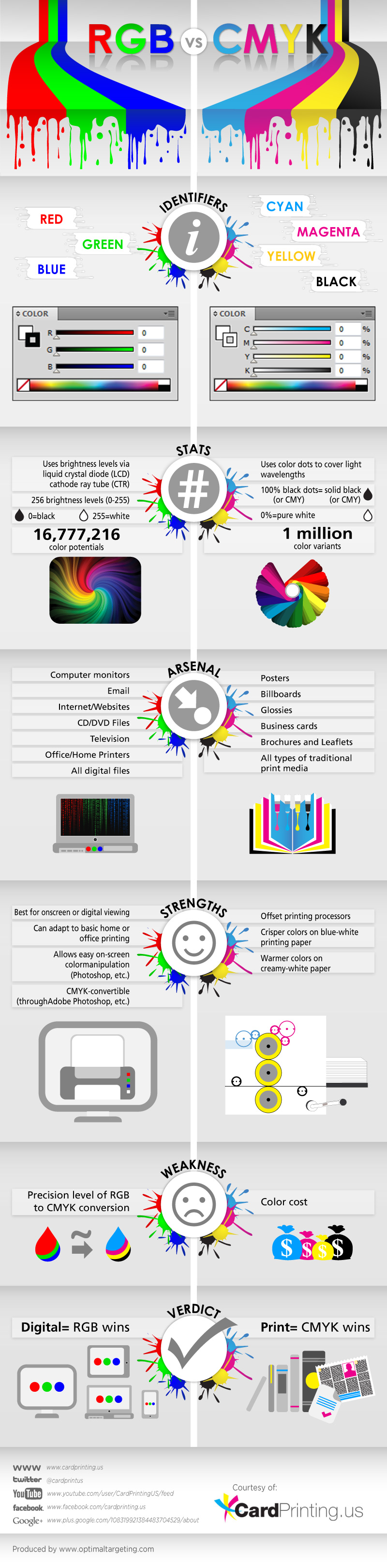
It is frustrating when you go to print an image and it doesn’t look right. Color: Profiles & Printing Explained infographic from The Logo Company explains the differences between CMYK, RBG, and Pantone as well as when to use them.
Whether you are printing a single logo or a full promotional brochure, you want your marketing products to look sharp. Given this, it is important to understand the science behind color creation and printing techniques, so you can make educated decisions about how to produce the best images for every project.
To keep your logo and other imagery looking bright and vivid, there are three basic color profiles with which you should become familiarized. What works for your web page will not necessarily work for printed postcards. Choosing the right color profile is the essential first step in creating a beautiful image.
A bright, colorful infographic design almost always grabs the audience’s attention, and this design does a great job of showing the readers the differences between color profile methods.
On the infographic landing page, the infographic image is actually below all of the more-detailed text descriptions, and readers have to scroll down to see that there is an infographic at all. The image should be at the top of the page with the additional text below to add more detail for readers that want the additional information.
The footer should include the URL to the infographic landing page so readers can find the original, full-size version, and also a copyright or Creative Commons license. How are people allowed to share and/or modify this design? Could another printing company put their logo on the design and publish it? It’s not clearly stated. A standard copyright license is assumed, which would not allow other companies to modify the design, but it really should be explicitly protected.
Thanks to Matt for sending in the link!










 Randy
Randy