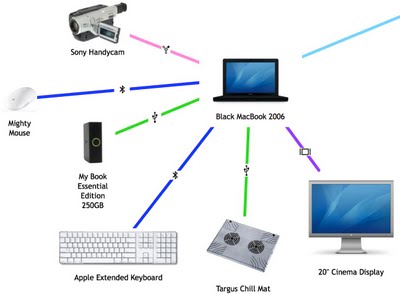
My Digital Life - personal infographic
My Digital Life, is an quick infographic by me! A mindmap or network map of the digital products in my life, and how they all interconnect. Each connection is color-coded by the connection type (USB, wireless, ethernet, etc.) including its respective standard icon. High-res version is on Flickr.
This started as a simple sketch to help me determine how to add a new external hard drive I got on Black Friday, but it quickly became much more fun to see how far out I could push the network. I already know of some more that I want to add, so someday there may be a 2.0 version. Apparently, I could use an IT manager at home.
I did ignore some differences within the connection types to keep this fairly simple. I don't distinguish between USB 1.1 and USB 2.0 connections. I use "Display" as a connection type, but its a DVI connection for the MacBook, a HDMI connection from the AppleTV and a composite connection from the DVD player. I also show only one "Wireless" connection, but I know that the iPhone only uses 802.11g and the laptop uses 802.11n.
I did this using OmniGraffle, with a little help from Pixelmator and Keynote to clean up the images.









 Randy
Randy