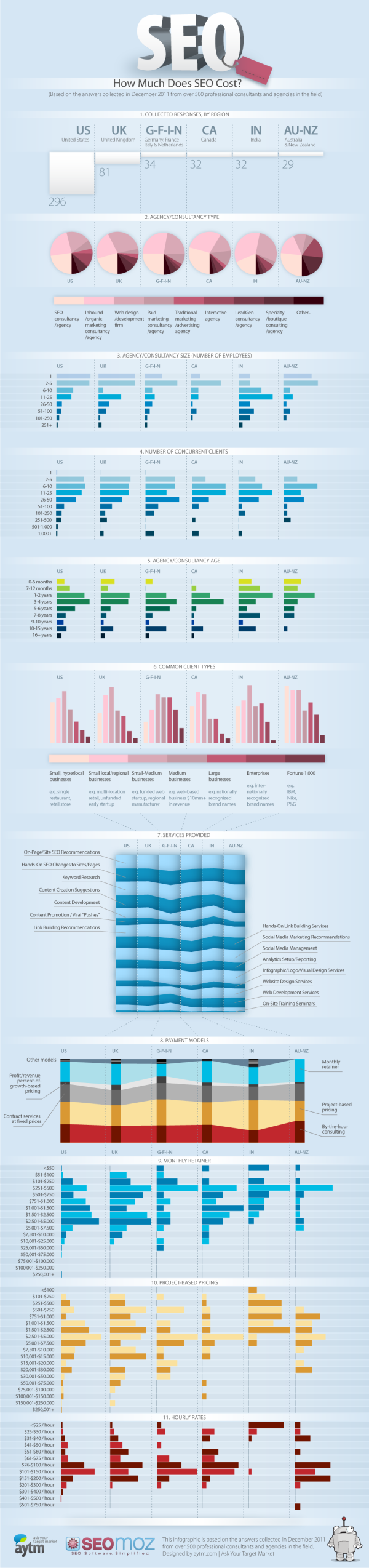
How Much Does SEO Cost?
How Much Does SEO Cost? is generally a mystery in the online marketing world. The range is certainly big, from under $50/month up to the unbelievable price of over $250,000/month! This informative infographic shares the results of custom research from SEOmoz, and was designed by AYTM.
How much does SEO cost? How much time do you have to discuss the various models and prices out there! However, a new survey sheds some light on the subject.
Over 500 people and companies who offer search engine optimization services were asked about how their models. Turns out, it’s most common to charge $100 to $150 per hour, in the US. But by-the-hour consulting is only one of four nearly co-equal ways of charging.
Also popular is project-based pricing, where the average price is between $2,500 to $5,000, in the US. That’s also the same average price for those who buy on a monthly retainer basis. Fixed prices on a contract basis is also a popular way that SEO is sold, but no averages were provided.
The survey was conducted by SEOmoz and compiled into the infographic below by AYTM:
From a design standpoint, there are a lot of things I like about this infographic.
The consistent columns for regions of the world make the layout very easy to follow. The data is also organized nicely by starting with basic demographic data to provide a foundation to the reader before getting into “The Main Event” - the main research results.
The data visualizations are fairly simple, and very easy for the reader to understand. I also like the variety of data visualization methods; no one wants to see all bar charts. The color scheme is also simple, which visually implies a certain level of authority. By taking complex data and designing simple visualizations, the design shows the readers that SEOmoz has a clear understanding of the content.
The actual values are not included in the design, which is disappointing. Since this was custom primary research, I have no way to validate the data visualizations without seeing the data, and that reduces the credibility of the entire design. From a sharing perspective, it’s hard to quote interesting statistics in a text Tweet or Facebook post without having the numbers to work with.
Legends are Evil! My biggest complaint is their use of legends in a few sections. In those charts, the colors are visually hard to differentiate, and the reader has to work very hard to understand which pie slice or bar goes with each color. This is only a problem in the Agency Type and Common Client Types sections. The rest do a good job of connecting the data labels directly to the visualization.
The footer should include some type of copyright statement, and the URL for readers to find the original infographic landing page.
Found on Visual Loop









 Randy
Randy