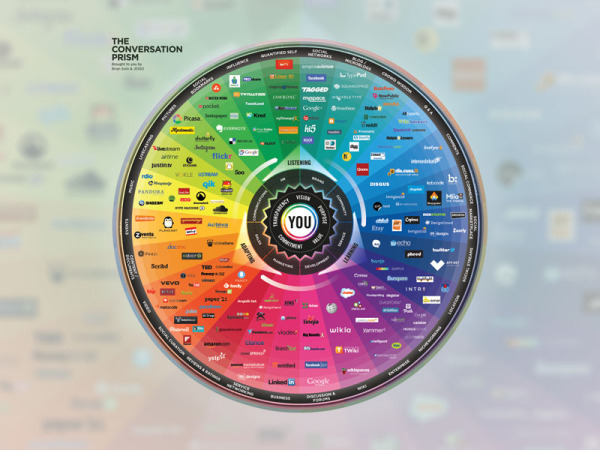
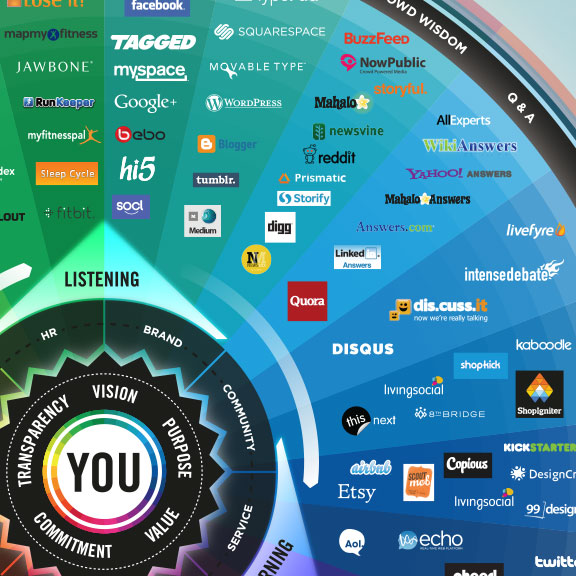
The Conversation Prism 4.0 for 2013
Brian Solis has released the new Conversation Prism 4.0, with updated companies and categories for 2013. This project series has been a favorite on Cool Infographics since version 1.0 was released in 2008, and we haven’t seen an update since version 3.0 was released in 2010.
What is The Conversation Prism?
Developed in 2008 by Brian Solis, The Conversation Prism is a visual map of the social media landscape. It’s an ongoing study in digital ethnography that tracks dominant and promising social networks and organizes them by how they’re used in everyday life.
Version 4.0 brings about some of the most significant changes since the beginning. In this round, we moved away from the flower-like motif to simplify and focus the landscape. With all of the changes in social media, it would have been easier to expand the lens. Instead, we narrowed the view to focus on those that are on a path to mainstream understanding or acceptance. The result was the removal of 122 services while only adding 111. This introduces an opportunity for a series of industry or vertical-specific Prisms to be introduced so stay tuned.
The design highlights the major companies in 26 different categories of social networking services. This update loses the flower-like design style of the last three versions, and changes to a more straightforward circle with equal sized pie slices.
The inner circles have always been a little confusing for readers and marketers because the intent is that the inner labels can be adjusted depending on the user. They don’t necessarily relate specifically to the services they are located near in the outer slices.
As a snapshot of the current social media landscape, this is a fantastic tool for marketers to consider the tools and services they want to engage for any particular campaign. Three years was too long to wait for an update, since this landscape is changing and evolving very quickly. That’s why 122 individual services were removed and 111 services were added.
The Conversation Prism 4.0 is available as a free high resolution JPG image download (great for computer wallpaper/desktop) of for purchase as a 22”x28” wall poster for $19.
Thanks to Jarred for sending in the link! Also found on Mashable and The Next Web.
 Randy
Randy
Looks like Version 4.1 is available on Flickr. Makes a number of corrections like removing Google Reader since that service was just shuttered on July 1st.
 corporations,
corporations,  design,
design,  internet,
internet,  logo,
logo,  online,
online,  poster,
poster,  social,
social,  social media,
social media,  web
web