
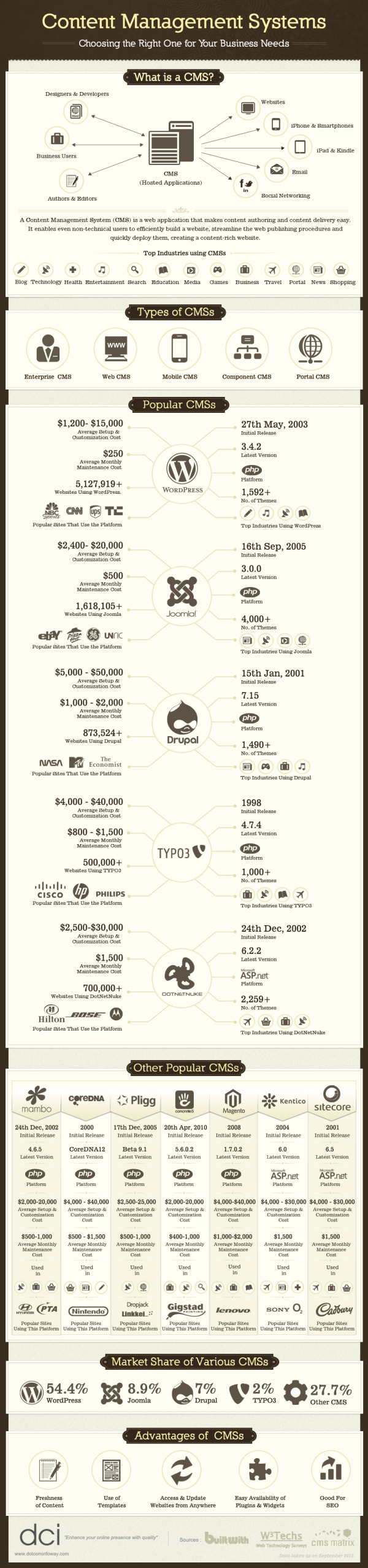
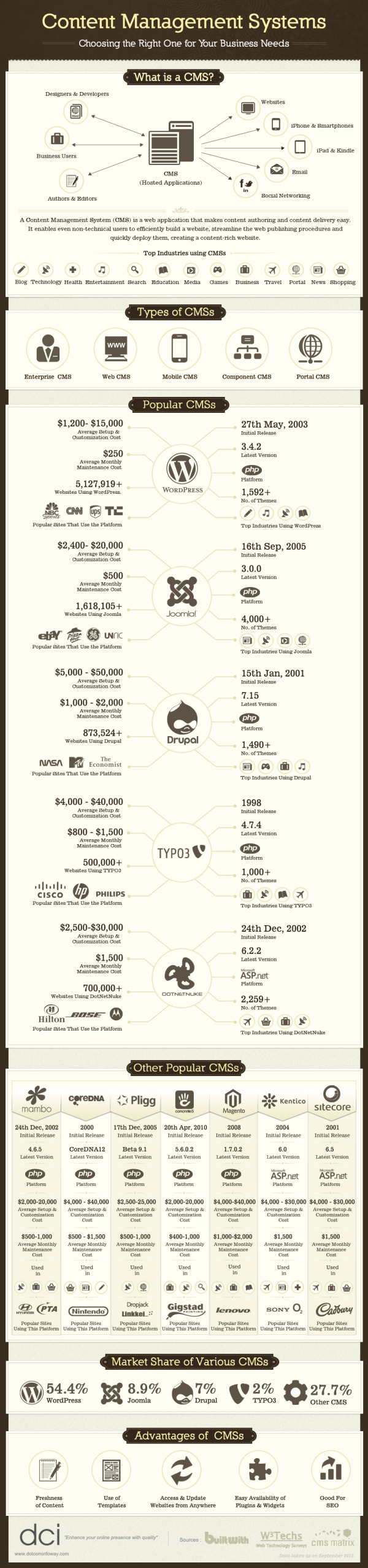
This graphic will help you figure out what is the best Content Management System (CMS) for you and your business. Discover what a CMS is, types of CMS, popular CMS, market shares and advantages with, The Most Popular CMS for Your Business Needs infographic posted on Dot Com Infoway.
Chennai, India Dot Com Infoway (DCI), a premier IT company providing offshore IT outsourcing solutions to businesses across the globe, has announced the release of its latest infographic, titled “Content Management Systems: Choosing the Right One for Your Business Needs”. The infographic provides a top to bottom look at various CMSs and chalks out a road map for organizations, businesses and individuals looking to choose content management systems perfect for their needs.
The infographic outlines the fundamentals of content management systems, the industries in which they find use and the types of CMSs available. It is replete with information, data, statistics and illustrations such as the date of initial release, the platform used, the latest version, the number of themes it has, average setup and customization cost, average monthly maintenance cost, the number of websites using the CMS, the popular websites that use the platform and the top industries using the CMS.
“With the recent exponential growth of nightly builds of CMSs’ modules and plugins, we thought this would be the perfect time to showcase the CMS industry with an infographic that provides users with an all-around perspective. Our run through of key aspects of various CMSs, will help firms make better business decisions by taking advantage of all the information at their disposal,” said Venkatesh C. R., CEO of Dot Com Infoway.
The infographic also provides statistics on the market share of various content management systems. Based on the analysis and research data, WordPress, with a market share of 54.4%, has a competitive advantage over other top CMSs. Following WordPress, (with margins of difference of more than 45%) are Joomla and Drupal with market shares of 8.9% and 7% respectively.
Personally, I run this site on the Squarespace.com CMS platform, and I’m very surprised that it wasn’t listed in the infographic. I realize there are over 1,200 CMS platforms, so they had to make some hard choices about which ones to include.
The design does a good job of using the platform logos to clearly identify the different players. I wish the numerical data associated with each platform was visualized instead of just shown in text. It very hard for a reader to compare the costs or stats between the platforms when all of the data is only in text.
Also, the data is not clearly sourced. The sites where the data was gathered from are listed, but no specific links the pages with the actual data used, like market share numbers. Most of the source sites are actually lookup and comparison tools, so it would be hard to list specific URLs for some of the data.
Found on bestinfographics.co









 Randy
Randy