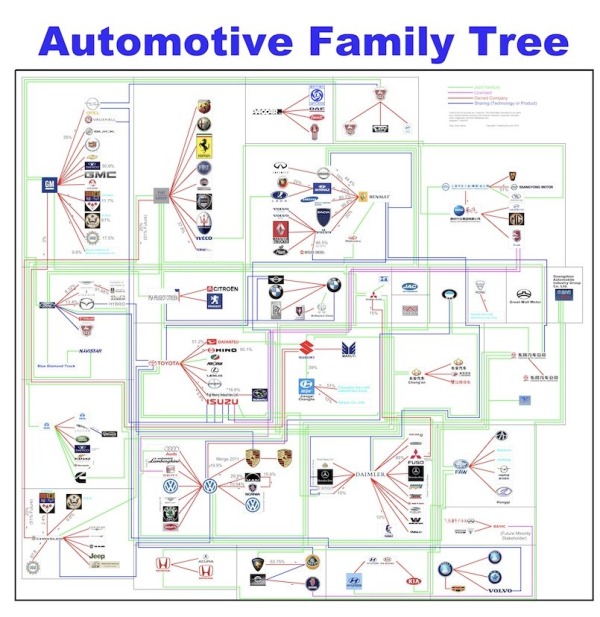
Cool Infographics: What inspired you to create the Automotive Family Tree?
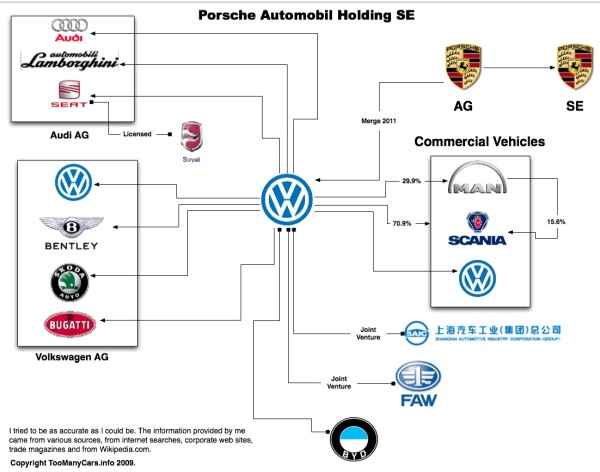
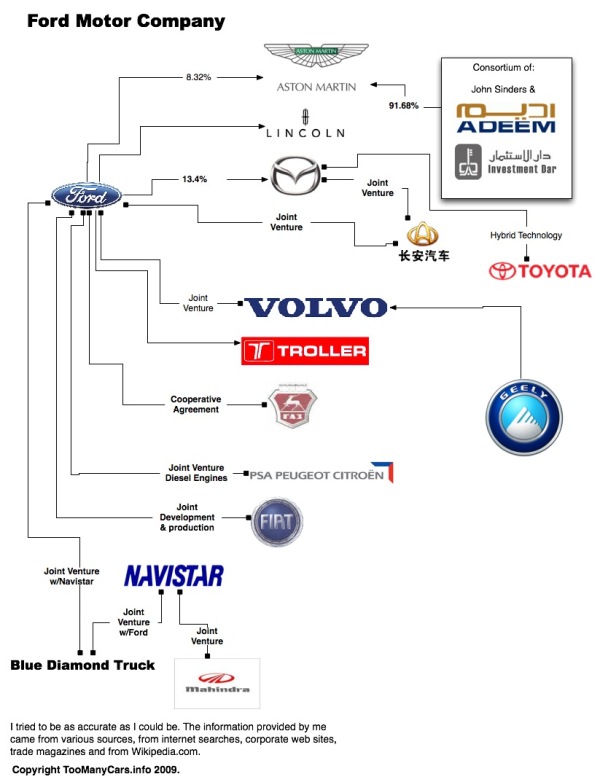
Andy Harris: About 8-10 years ago in a British auto magazine I saw a diagram showing the main connections between automotive manufactures (Ford owns Lincoln, GM owns Chevy, etc.). The more I thought about the diagram, the more info I wanted to know. I decided I want to learn HTML so I used the idea of the Automotive Family Tree as my learning curve.
Cool Infographics: Do you do all of the design yourself? What’s your background?
Andy Harris: I do all the design for the website and Automotive Family Tree myself. My day job is telecommunications engineering, however my background is in CAD. Bottom line, I draw maps showing where the telephone cable in the alley is located, type of cable, electronics, etc. I never really consider myself a design artist.
Cool Infographics: What software applications do you use for the family tree?
Andy Harris: Because of my background in CAD, the large PDF is made using AutoCAD. But the smaller diagram for the website is done in OmniGraffle. So, my MacBook Air gets a work out switching between XP to use AutoCAD and OS X to use OmniGraffle.
Cool Infographics: How much traffic does having the infographic drive to your site, TooManyCars.info?
Andy Harris: When I first started my website, it was about car reviews. Then I switched to blogging a few years back. But the heart of my website has always been the Automotive Family Tree. This infographic is a major reason someone comes to my blog.
Cool Infographics: Are there any interesting places you know the poster is being displayed?
Andy Harris: The most interesting printed posted I sold to was someone in Russia and Turkey. My download PDF has also been sold around the world. But the most interesting request for the Automotive Family Tree was used in a Master Thesis from a student in Poland. However, one thing I’m proud of is being published in GQ magazine from Taiwan. The automotive industry is truly international!
Cool Infographics: What are some of the most surprising or interesting company relationships you’ve found by doing the family tree?
Andy Harris: I think the most surprising relationship in the family tree is the amount of change. There are joint-ventures everywhere because of the economy, and more and more sharing of technology between manufactures, making some strange bed-fellows. I’d say the new Renault-Mercedes-Benz connection is the most surprising.
Cool Infographics: How difficult is it to gather the company relationship data?
Andy Harris: I get this question many times, how long did it take you to make this? I really don’t like to think about it, but if I had to guess, 120 + hours in just gathering information, reconfirming, gathering more information, more confirmation and still gathering more information. I’ve recreated it two times. My first example was more simple and just using the major automotive manufactures from USA, Euro and Asia. Then as China grew, I added more automotive logos, more gathering of information and reconfirming. I’m not sure if it was difficult as much as time consuming. But putting this together became a labor of love.
Cool Infographics: What are the printing specs for the poster and why?
Andy Harris: I currently print at 36”x36”, I started as D-size or 24”x36”. As it grew 36”x36” was the most logical choice and the square print looks nice.
Cool Infographics: What’s the most interesting part of designing the Automotive Family Tree?
Andy Harris: I think one of the most interesting parts about the Automotive Family Tree, is the different types of people wanting to download the PDF. I’ve got request from a F1 engineering group, NUMMI manufacture marketing (before they closed), trading companies, automotive equipment manufacturers and oil companies. But not the petrol makers, think more like lubrications for engines and lubricants for manufacturing equipment. When I started this journey, I only wanted to inform the public that the automotive world is truly international, and now I get emails asking me to add more specialty manufacturers or even make custom inforgraphics.









 Randy
Randy