
The Truthful Art is the newest book by Alberto Cairo, and the second book of a longer, planned series. Following the huge acclaim and success of his last book, The Functional Art, Alberto expertly dives into getting data visualizations both accurate and designed for effective communication.
This month I am giving away one signed copy of The Truthful Art! Register on the Giveaways Page by April 30th to be entered.
The Truthful Art explains:
• The role infographics and data visualization play in our world
• Basic principles of data and scientific reasoning that anyone can master
• How to become a better critical thinker
• Step-by-step processes that will help you evaluate any data visualization (including your own)
• How to create and use effective charts, graphs, and data maps to explain data to any audience
Alberto Cairo is the Knight Chair in Visual Journalism at the University of Miami, where he teaches courses on infographics and data visualization. He is also director of the Visualization program of UM's Center for Computational Science, and Visualization Innovator in Residence at Univisión, besides being a consultant for several tech companies. He is the author of the books The Functional Art: An Introduction to Information Graphics and Visualization (2012) and The Truthful Art: Data, Charts, and Maps for Communication (2016).
Everyone should follow Alberto Cairo on Twitter (@albertocairo)! He is one of the most vocal dataviz experts online, and shares his wisdom and insights openly. Also, you can download a sample of the new book with the first 40 pages of the book available on Google Drive.
I sent Alberto a handful of questions about The Truthful Art:
Who is the book intended for?
In the Epilogue I joke that I wrote 'The Truthful Art' for my past self, 8 or 10 years ago. As a journalist and designer, I didn't receive appropriate training in data reasoning in college, and that led me to make many mistakes in my career. The book is for communicators of any kind (journalists, graphic designers, marketing folks) who need to deal with data on a regular basis. It's certainly a book about data visualization and infographics, but it also covers the steps that come before you start designing anything: Getting your information as right as possible.
How do you define the difference between a visualization and an infographic?
In the book I explain that the boundary between these and other genres is very fuzzy. For me, an infographic is a combination of words and visuals (charts, maps, diagrams, illustrations) that makes a certain story understandable for people. The designer decides what data to show, and how to structure it, sometimes as a narrative or story. A data visualization doesn't necessarily tell a story, but it enables people to come up with their own conclusions, by letting them explore the information. Infographics emphasize explanation, data visualizations emphasize exploration.
What does it mean for a visualization to be truthful?
The whole book deals with this topic. In general, it requires a proper, honest, and thorough exploration of your information; asking people who know more than you do about it; and then a proper choice of visual forms to represent it.
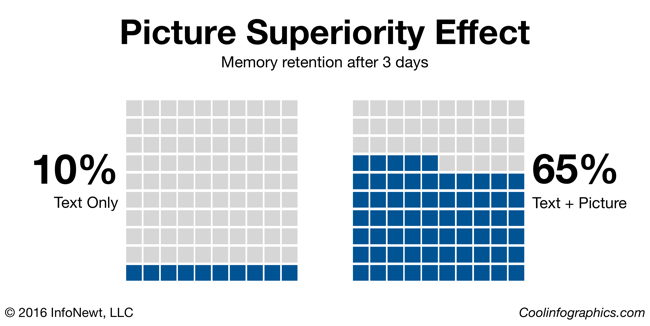
Why are we more likely to accept visual information as truth?
It's not just visual information, it's any kind of information. We human beings aren't skeptical by nature. Our default is belief.
It is only when we become aware of the multiple ways our own brain, and other people, can trick us that we begin questioning what we see, read, hear, and feel. It is true, though, that recent research has shown that visualizations make messages more credible; this is something that can be used for good or for evil.
I don't know why many of us tend to take visualizations at face value, but it may have to do with the fact that most of us unconsciously associate charts and data maps with science. Those graphics look so precise, so crisp, so elegant! They must be accurate and truthful, right? --Well, perhaps not!
How difficult is it to choose the right chart style?
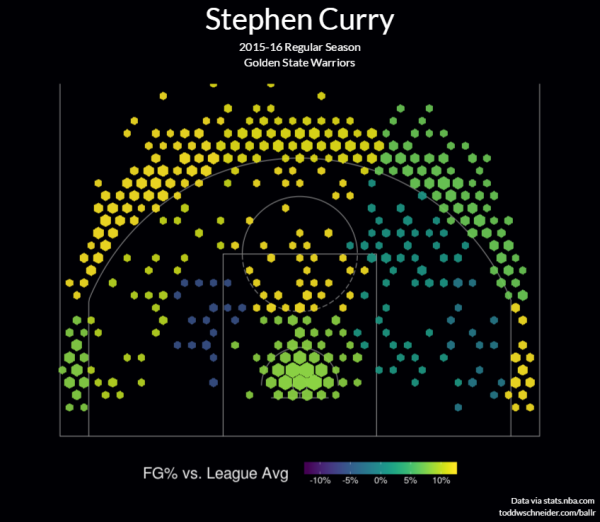
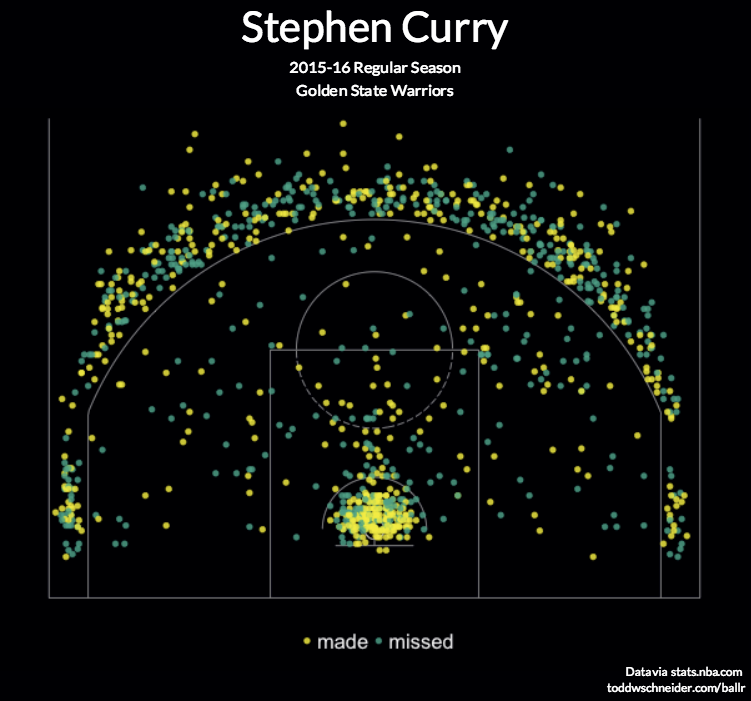
Not that difficult if you think about the message that you want to convey, or the tasks you want to enable, instead of relying just on your personal aesthetic preferences. I love maps, and I wrote an entire, long chapter about them for the book, but that doesn't mean that everything should be a map. A map may give you certain insights, but may also obscure others. In many cases, a chart may be better.
How can we become better skeptics and critical thinkers when we see data visualizations?
The key is to remember a maxim that I repeat in the book: A visualization is not something to be seen, but something to be read. Approach data visualizations and infographics not as beautiful illustrations (although beauty is a very important feature) to be looked at quickly, but as visual essays. Read them carefully, ask yourself if the designer is showing everything that needs to be shown. Remember that a single number or variable means very little on its own. In infographics, context is everything, and comparisons are paramount.
Is complexity the enemy of good data visualization design?
Far from it. Many designers believe that data visualizations and infographics are intended to “simplify” data. As my friend, the designer Nigel Holmes, has repeatedly said, infographics shouldn't simplify, but clarify. Clarification in some cases means reducing the amount of information you present, but in many others it requires you to increase it. In the book I show some examples of graphics that fail because their designers reduced the data so much that they rendered it meaningless. If a story is complex, its representation will necessarily be complex as well.
This said, it is good to be reminded of that old maxim commonly attributed to Einstein: Everything should be as simple as possible, but not simpler. Over-complicated visualizations are also problematic. If your message is simple or trivial, why creating an extremely intricate graphic?
What’s available for readers on the book website: http://www.thefunctionalart.com/p/the-truthful-art-book.html?
For now, www.thefunctionalart.com contains my blog, contact information, information about both books, and some other resources. I have added software tutorials, and will soon post some of the data from the book. My professional website, http://www.albertocairo.com/, which will be launched soon, will contain more resources.
Are you speaking at any upcoming presentations or webinars?
Yes. I post most of my speaking engagements and consulting gigs here: http://www.thefunctionalart.com/p/speaking-schedule.html
Where’s the best place to follow you online?
My blog and Twitter. I use Twitter (@albertocairo) to take notes for myself, and save interesting resources, so if you want to see what I see or read what I read, that's the place to go!









 Randy
Randy