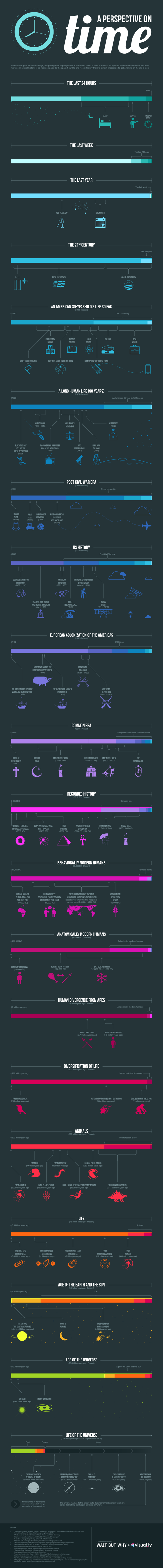
A Perspective on Time
A Perspective on Time is an infographic that puts large time scales into perspective using a series of stacked bar charts. Starting with 24 hours, and building up to the life of the universe, each horizontal bar represents a new, larger time scale that incorporates the prior bar for context.
Humans are good at a lot of things, but putting time in perspective is not one of them. It’s not our fault - the span of time in human history, and even more so in natural history, are so vast compared to the span of our life and recent history that it’s almost impossible to get a handle on it.
Designed by Mayra Magalhães as a collaboration project between Visually and wait but why. I love the building use of color throughout the design. One bar’s color is then carried into the next bar for context. The icons and minimal text for events also help make the design easy to read.
The footer should include the URL back to the original so readers can find the full-size version. The scale of this design needs to be enlarged in order to read.









 Randy
Randy