
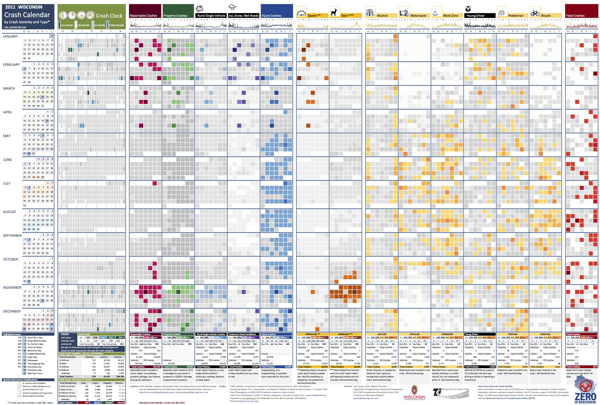
I love this infographic design! Designed by Joni Graves, a Program Director at the University of Wisconsin-Madison Department of Engineering Professional Development (that’s a mouthful!). I highly recommend downloading the PDF version and taking a closer look on your own.
The original version and a few variations are available on a couple different official sites:
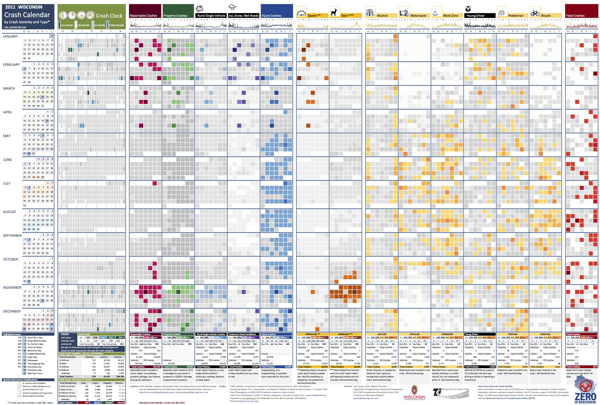
The Wisconsin Bureau of Transportation Safety (BOTS) uses printed copies of the infographic calendar at meetings around the state with various groups to generate discussions about what causes crashes and how to interpret what the data shows.
This design is a great example of how visualizing the data allows the readers to see patterns in the data and much more easily understand the stories behind the data. The color coding makes it easy to compare the data subsets, and the consistent layout to match a traditional paper calendar is very easy to follow.
There are so many findings you can quickly see in the big dataset. Some are obvious, but many are surprising. For example, you can clearly see…
- Alcohol-related crashes happen primarily on weekends, and fairly consistently throughout the year.
- Deer Season is clearly identified in Oct-Nov.
- There was something special about July 1st…
- Motorcycle, Work Zone and Bicycle crashes occur during the Summer months.
- Ice, Snow, Wet Road crashes are highest in Jan-Feb, but what happened on April19th? Late Winter storm?
- Speed related crashes are primarily reported in the Winter months.
- Fatal crashes are evenly spread throughout the year
Joni was also willing to answer some interview questions about this project and her design process:
Cool Infographics: What software applications did you use to create the Crash Calendar?
Joni Graves: EXCEL 2010 using Pivot Tables. Presentation advancements incorporate Microsoft’s PowerPivot using SharePoint.
Cool Infographics: Was the design created in cooperation with the Wisconsin Transportation Information Center, or was it an independent project?
Joni Graves: I’m a Program Director at the UW-Madison Department of Engineering Professional Development and part of the WI LTAP (FHWA’s Local Transportation Assistance Program) / Wisconsin Transportation Information Center (TIC).
Cool Infographics: How long did the design take you to create?
Joni Graves: It’s a longer story, if you’re interested, but the skinny is that I started working on the Crash Calendar format in mid-April and previewed it at a meeting the end of the month. I had a learning curve with some of the intricacies, and spent about 200 hours on it during that two weeks! Since then it’s taken on a life of its own — and I am delighted by that!
Cool Infographics: Would you describe your design process?
Joni Graves: I would be happy to elaborate on this but, as an inveterate designer / tinkerer, I’ll confess that I’m always discovering some new way of formatting / displaying the data, and disappointed that there’s never enough time to do the new ideas justice …
Cool Infographics: What’s the most interesting thing you learned from the data?
Joni Graves: I’ve certainly enjoyed the design process! More importantly, it’s been incredibly satisfying to see people engage w/ the data using this intuitive representation, or to read their comments, because it’s apparent that it helps make the data far more accessible! And I have loved the comments / responses.
Cool Infographics: What was the hardest part behind designing the Crash Calendar?
Joni Graves: As I noted, there’s been a fascinating learning curve. But the hardest part has been stopping! As noted above, I’m always trying to “improve” it — and always running out of time.
Cool Infographics: What should we expect from future versions of the design?
Joni Graves: We currently have a multi-year version, a web-demo site, and a working 2012 version. I’m very excited about incorporating choropleth maps. Although it’s a very interesting “historic” document, the real goal is to provide a resource that is far more timely and potentially predictive for local users.
I’m really excited about our plans to webize it, because the real idea is to expand it as a national project — using multi-year FARS data, WI data, and data from other interested states — and we really want to “unleash” it for others to actively use.
Cool Infographics: Challenges?
Joni Graves: There’s been a wonderful response — and we are trying to figure out how to actually fund an expanded project w/ enhancements!
One additional thing to note was that Joni was inspired to create the whole design project by Nathan Yau’s post on Vehicles involved in fatal crashes in 2010 (which I posted about here earlier this year), and I think she has done a great job building Nathan’s initial visualization into some something much more powerful and effective.
Thanks to Joni for sharing!










 Randy
Randy