Welcome back to the office! You’re back to work in the new year with energy and ambitions of doing better work than you’ve ever done before. Very quickly though, you fall back into the old routine and find yourself making the same charts and the same presentation slides as always. There are tight deadlines, pressure from your boss, and it’s just easier to use the templates.
Let me offer a few simple resolutions that can make your content and business communication significantly better this year.
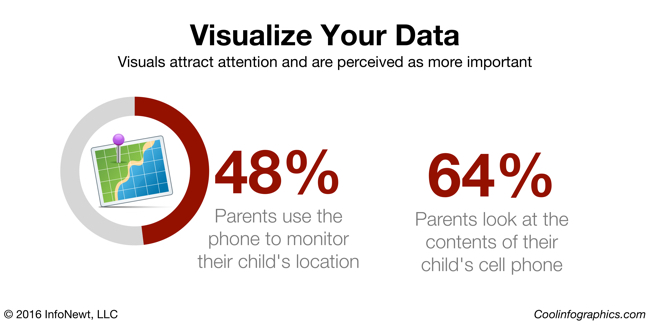
Visualize Your Data
Visuals are so much more powerful than text and numbers. I can’t tell you how many presentations and infographics I see from lazy designers that just make the numbers really big.
“Big fonts are NOT data visualizations!”

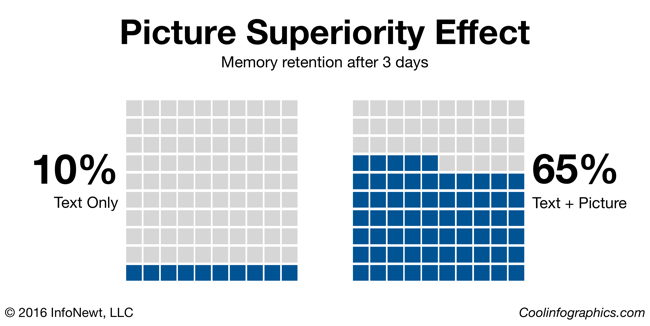
Our brains process visual information faster and more easily than text, and visual information is 650% more likely to be remembered by your audience than text alone (Brain Rules, John Medina, 2009). If you want to communicate a clear message, and you want your audience to remember that message, make it visual.

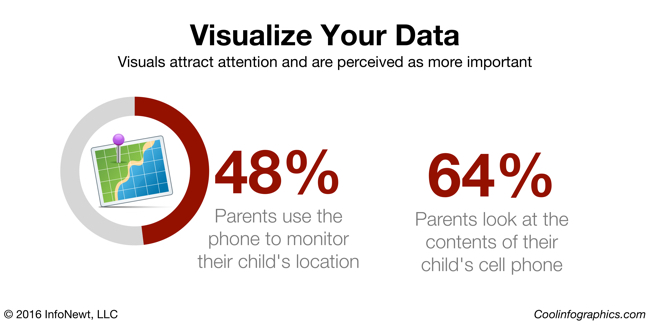
Look at these two statistics. They could be on a presentation slide, in a report, or included in an infographic. Your eye is drawn to the visualized number on the left, with both a doughnut chart and an illustration of the concept of GPS location. You as the reader are more likely to remember that statistic on the left than the number on the right, which just shows the stat in a big font size.
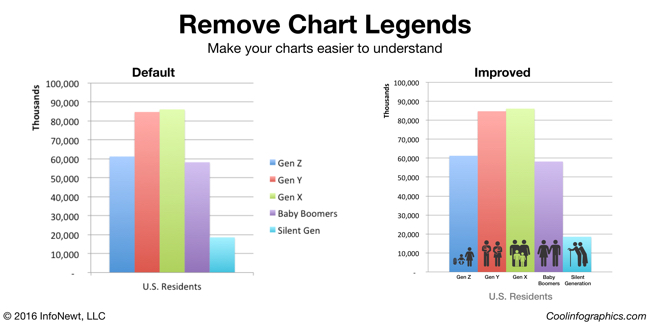
Remove Chart Legends
It’s frustrating that the most popular charting software in the world, Microsoft Office, always includes a chart legend by default. The “tyranny of the default” is that most designers will just accept it, and not improve their charts. It’s your responsibility as the dataviz designer to make your charts as easy as possible to understand.
Legends that are separate from the visualization of the data make your readers work much harder, looking back and forth between the data and the legend, to understand your visualization. Make understanding your data visualization much faster and easier by moving the data descriptions into the chart itself, and connected to the actual data.

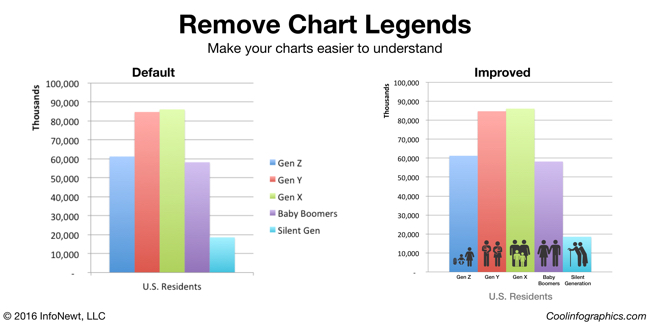
Here you can see the default column chart created by PowerPoint on the left, and an improved version on the right. In this example, I removed the chart legend and added the data descriptions below each column. To add a visual element, I also added stock icons to visually represent the age groups as images on top of the chart. These chart improvements only took 10 minutes to create, and the chart is much easier to read.
Try New Ways to Visualize Your Data
You do want your audience to remember your data, right? You’re trying to help them make better decisions based on your information, and for that to be successful they have to be able to remember your data. Purchase decisions, voting decisions, health decisions, financial decisions, business decisions, and many more are all impacted by the information people have, and can remember.
Breaking out of the Big 3 charts is tough. Bar charts, line charts and pie charts (the Big 3) make up most of the dataviz in the world. However, they can also make your data look like everyone else’s. In order for visuals to be memorable to your audience the visuals need to be unique and different.

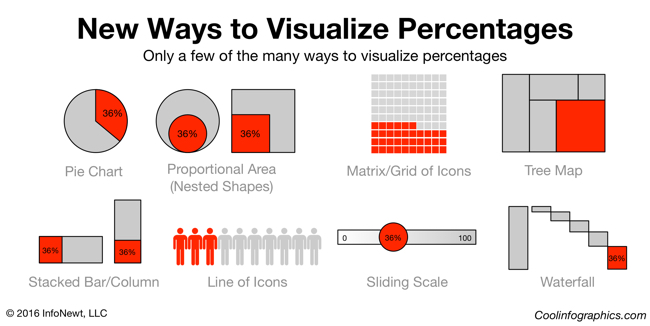
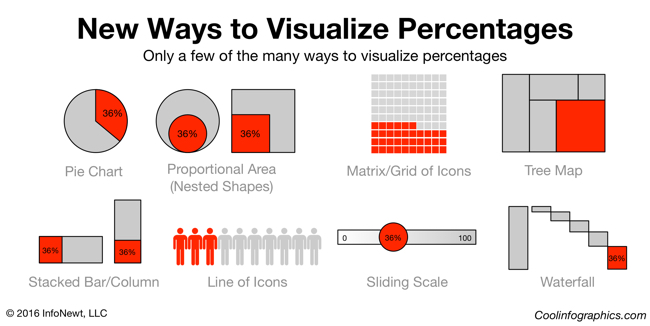
Consider a single percentage statistic: 36%. A percentage is actually two numbers in comparison. Your data value as it compares to 100%. Pie charts are the most common way to visualize a percentage, but there are easily more than 25 different ways to visualize this statistic.
Visit sites these sites to discover new ways to visualize your data:
Design Better DataViz This Year
I ask you to make your own resolution to improve your charts and dataviz designs this year. Start with the three resolutions above, and start communicating data more effectively.









 Randy
Randy