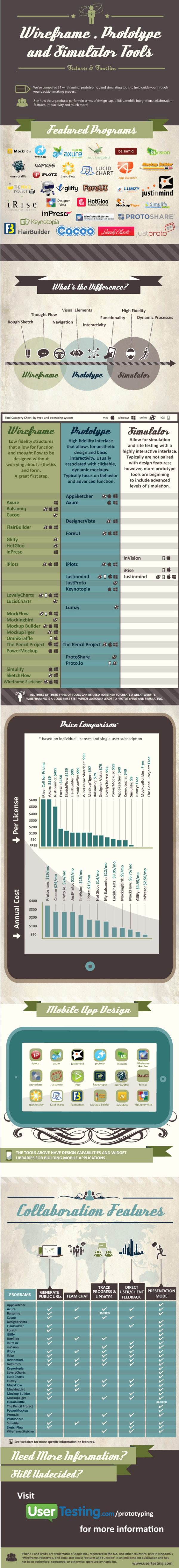
Wireframe, Prototype and Simulator Tools
So what is the difference between Wireframe, Prototype, and Simulator Tools? This infographic compares how the products preform in terms of design capabilities, mobile integration, collaboration features, and interactivity. From User Testing, this infographic helps guide you through the design making process of what program is right for you.
If you’re into building websites, mobile sites, or apps, you probably use some type of mockup tool—prior to coding—to help you envision how a site will work and look. But do you get customer feedback on them? In this ultimate guide, we’ll explore leading mockup tools — wireframing, prototyping, and simulating –and show you how to run user tests with them.
Good design that puts the icons and information directly into the visuals.
Also available as a PDF download.
Thanks to Liz for sending in the link









 Randy
Randy

Reader Comments (1)