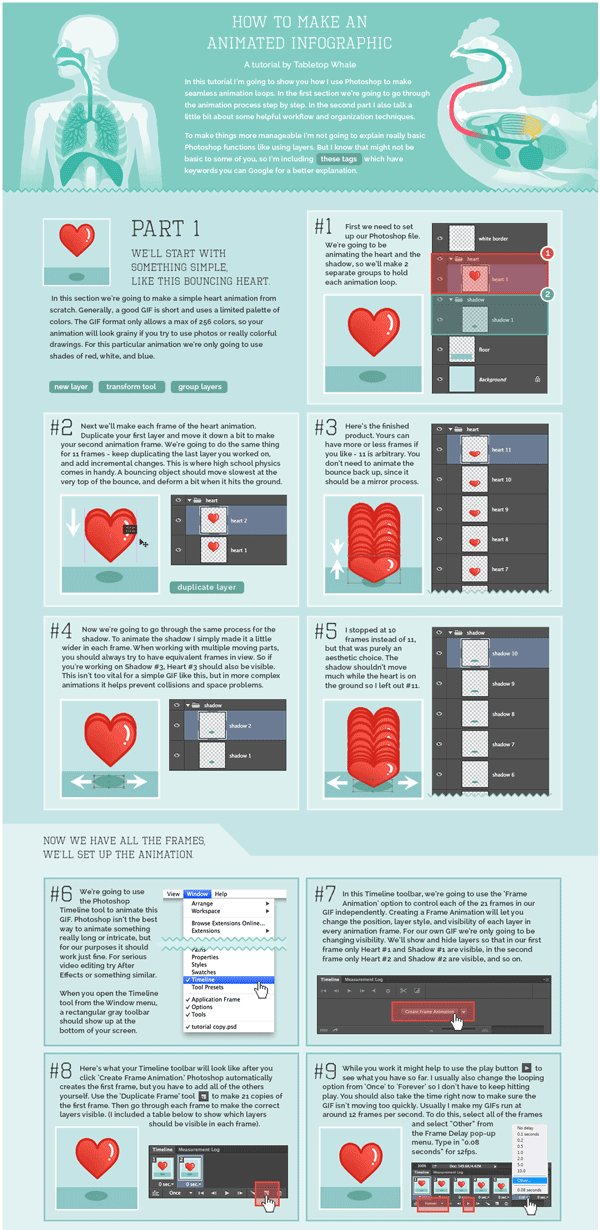
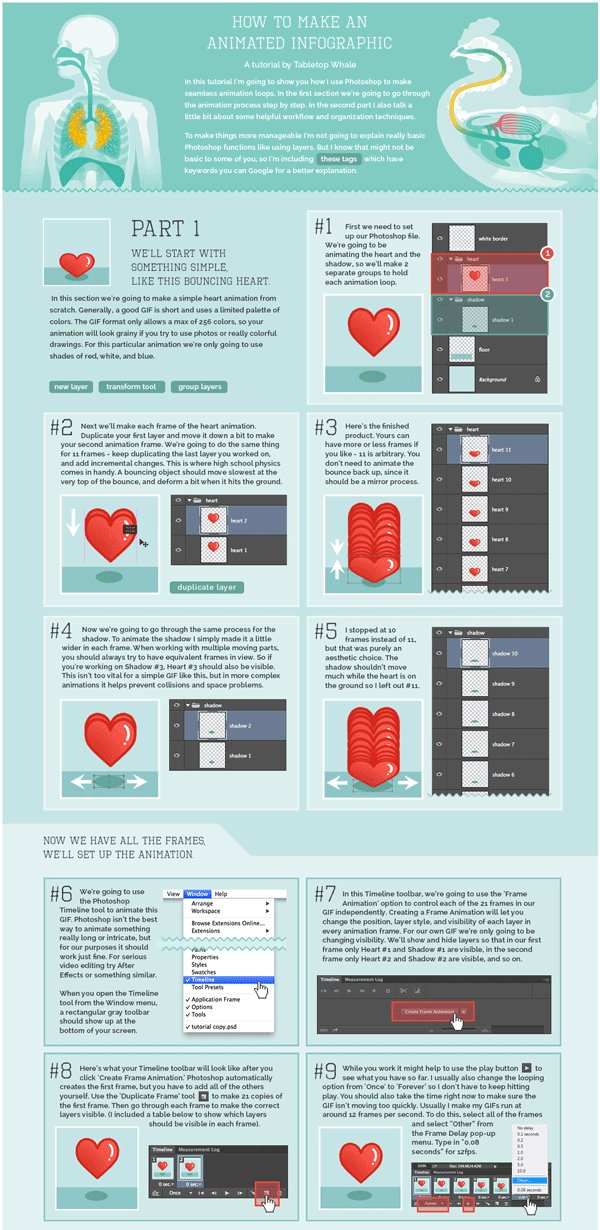
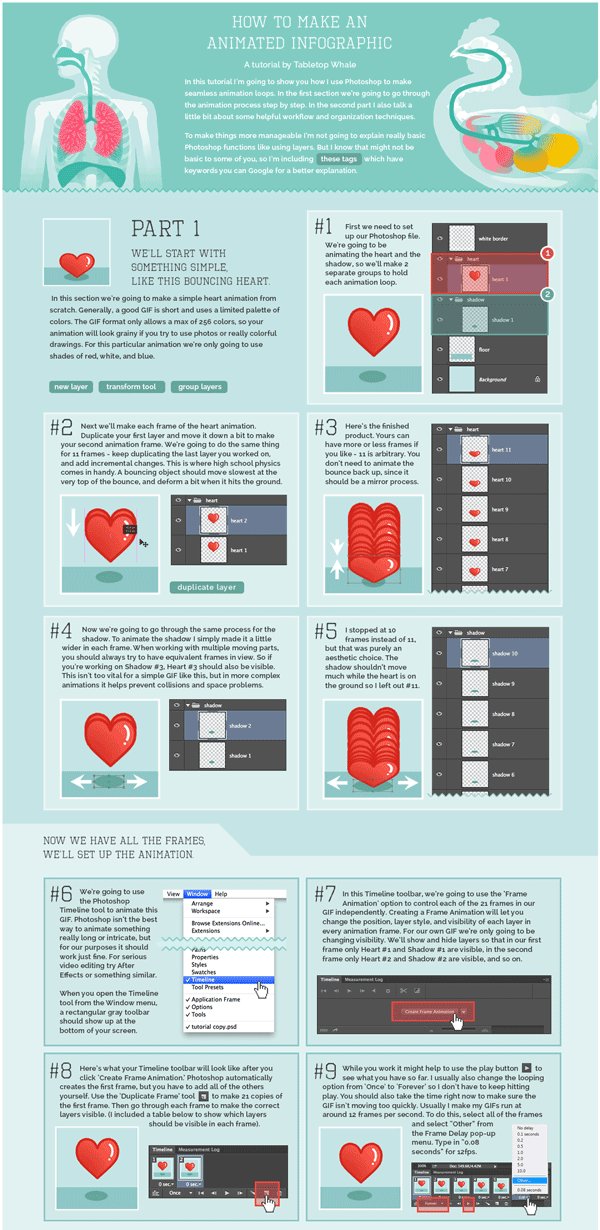
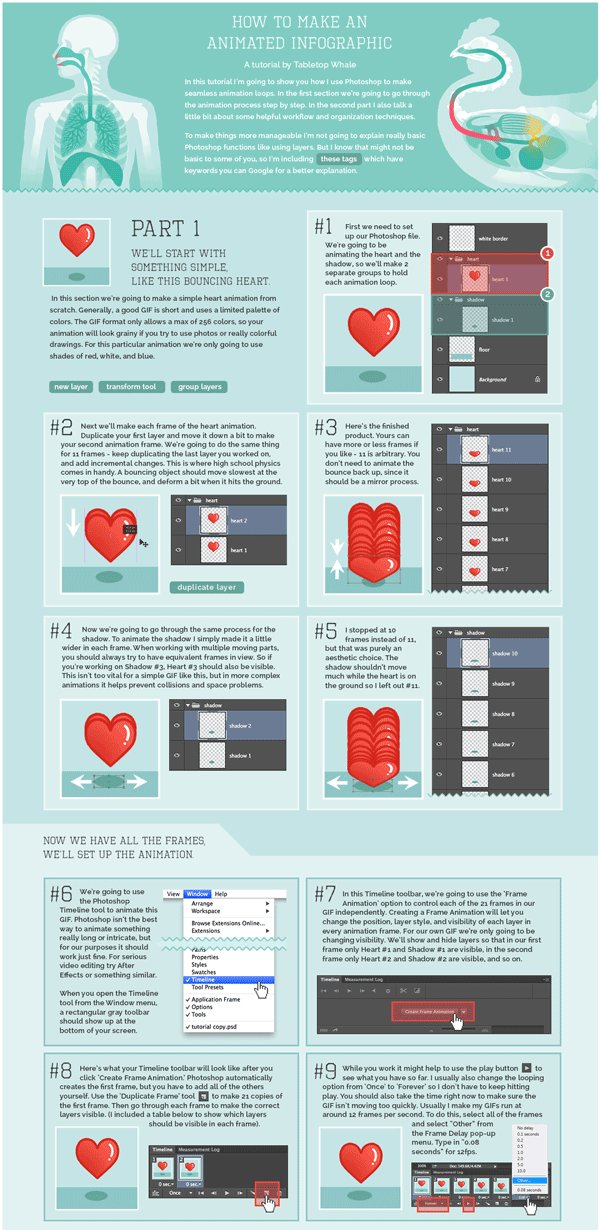
How to Make an Animated GIF Infographic
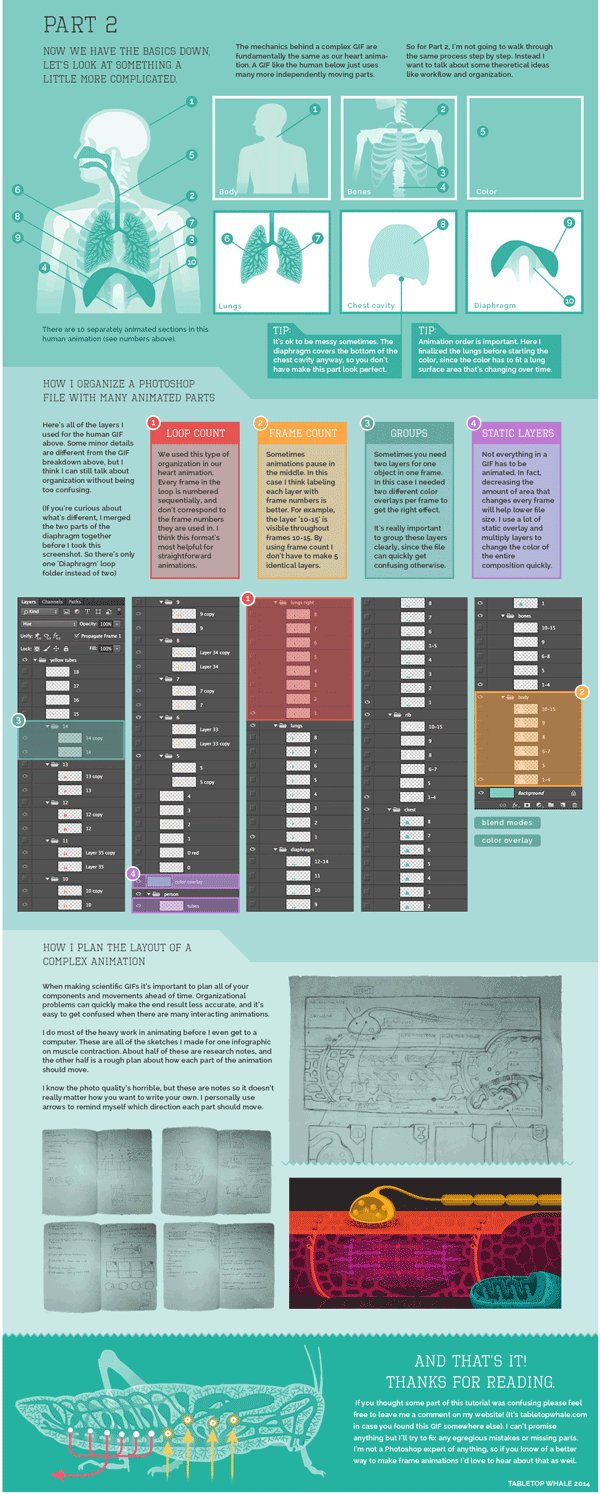
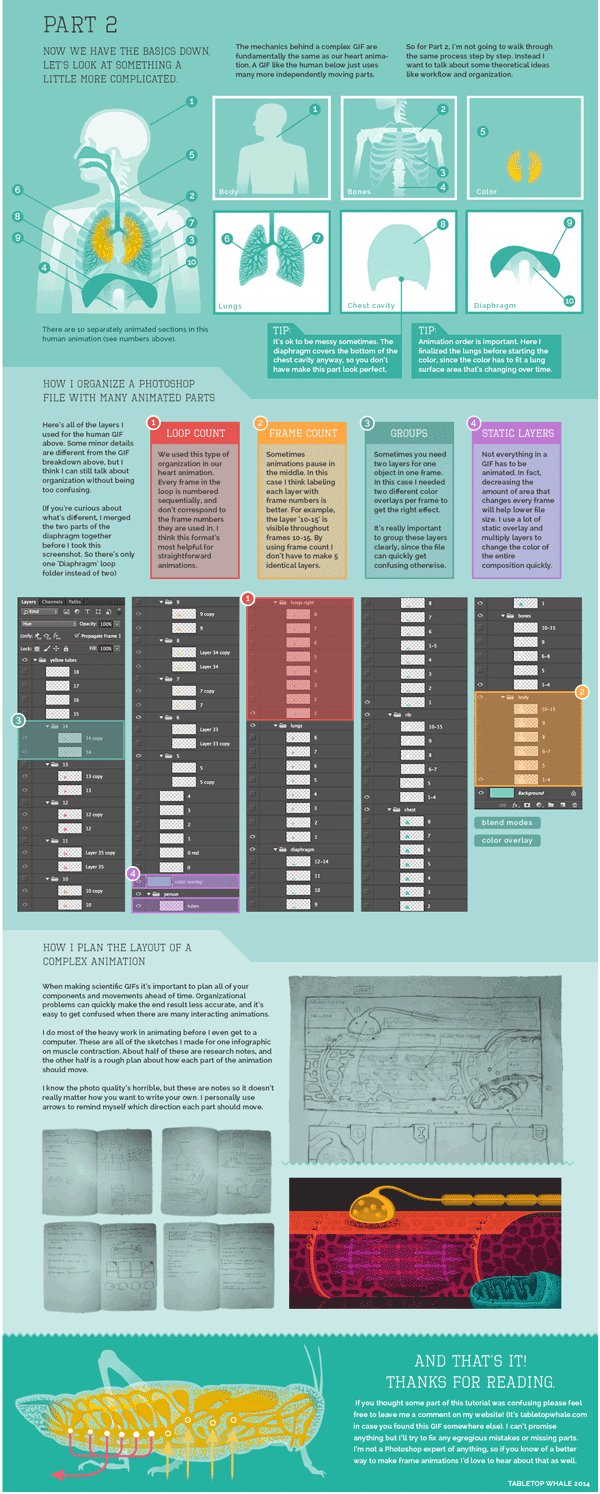
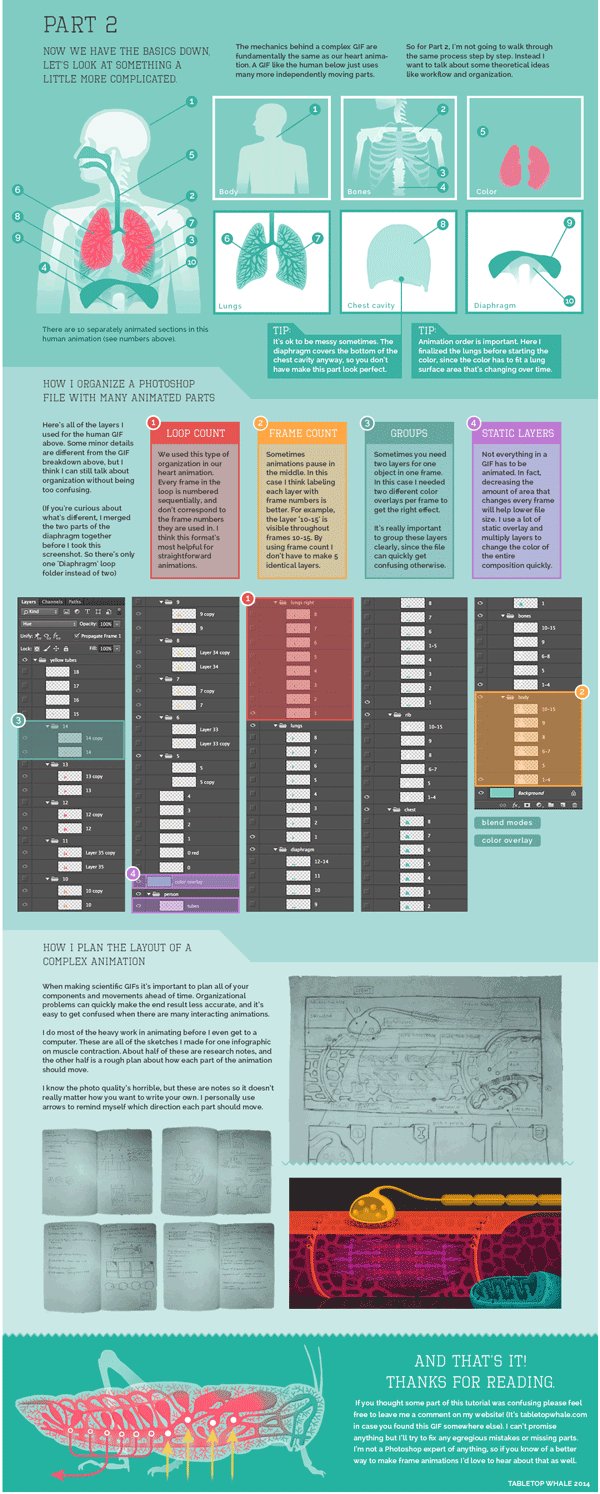
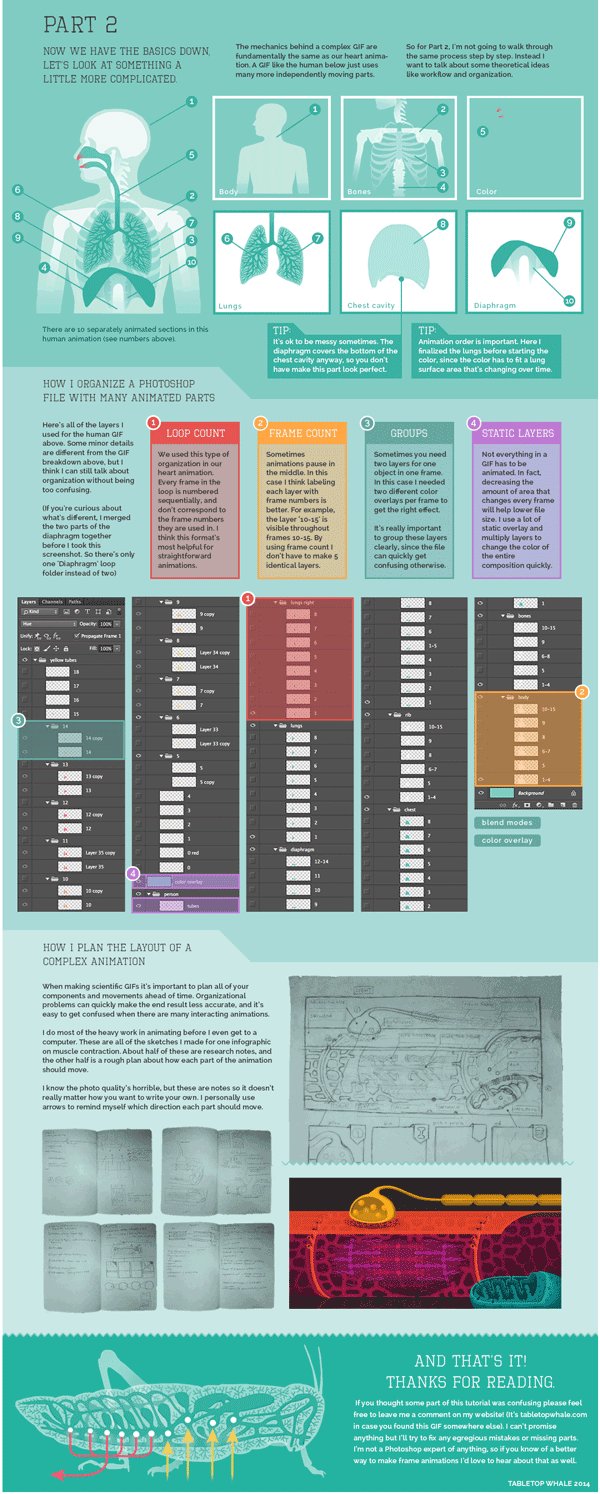
Eleanor Lutz has done some amazing design work with her company Tabletop Whale. She is known especially for her work creating animated infographics using animated GIF files. She has posted How to Make An Animated Infographic as a 2-part explanation that lays out her process in Photoshop (as an animated GIF file of course!).
Recently I’ve been getting a lot of emails asking for a tutorial on how to make animations. So this week I put together a quick explanation for anyone who’s interested. I archived it as a link on the menu bar of my website, so it’ll always be easy to find if you need it.
This is just a run-through of my own personal animation workflow, so it’s not a definitive guide or anything. There are plenty of other ways to make animations in Photoshop and other programs.
I’ve never tried making a tutorial about my own work before, so sorry in advance if it’s confusing! Let me know if there’s anything I wrote that didn’t make any sense. I’ll try to fix it if I can (though I probably don’t have room to go into detail about every single Photoshop function I mention).
I’m seeing more infographics as animated GIF image files online. Their advantage is that they are a self-contained image file that’s easy to share. No need for embed code or Javascript for readers to share the animation on other sites or social media.
I met Eleanor recently at the Malofiej Infographics World Summit, where she gave an amazing talk about her animated designs, her process, and even some discussion about when not to use animation. Check out the video interview with Eleanor by Visualoop at the conference:
Also found on VizWorld
 GIF,
GIF,  Infographic,
Infographic,  animated,
animated,  design,
design,  how-to
how-to 











Reader Comments (7)