
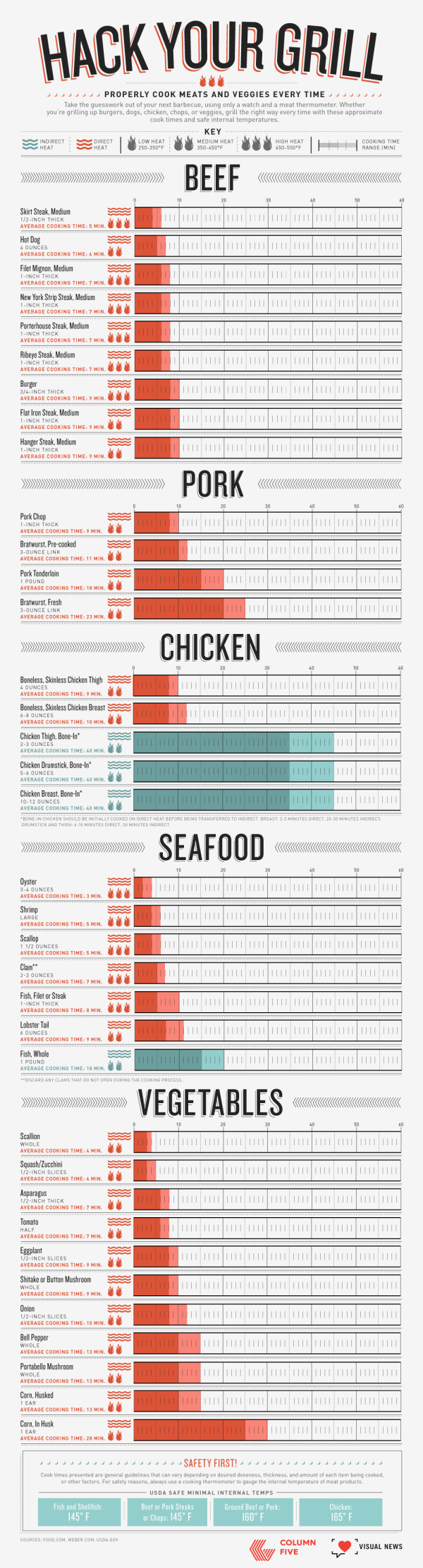
Are you planning on grilling for Memorial Day? Check out the recommended cooking instructions for your meal with the Hack Your Grill infographic from Column Five.
With Memorial Day weekend right around the corner, we can’t wait to get our beer and BBQ on. But mastering the grill can be tricky, whether it’s raw veggies or red meat. To help us crack the code, we created the helpful infographic to make sure everything cooks at the right temperature and time.
Column Five created this guide to average cook times to take the guesswork out of grilling. The guide provides average times for a wide variety of beef, poultry, pork, and vegetable items you might plan on throwing on the grill this summer—all you’ll need is a watch and a meat thermometer.
An easy-to-read, clear guide to grilling times, this design does a great job of focusing on telling one story really well.
The tall format design works really for sharing online, but I would bet that many people will want to print this out as a cooking reference. It would be nice to have a separate PDF version that breaks the design into two printable pages that readers can print out to keep near the grill.
I would recommend two things to improve the information included in the footer. First, the sources list only shows the main URL of the sites where the data came from. This means that any readers would have to search for the information themselves on those sites. It would be more transparent to list the URL directly to the report or web page that shows the specific data used in the infographic.
Second, the footer should include the URL directly to the infographic landing page on the Column Five site. Sadly, many blogs and sites will share an infographic without appropriately linking back to the infographic landing page, and by putting the URL in the infographic itself readers will always be able to find the original.
Thanks to Column Five for sending in the infographic!









 Randy
Randy