How To Improve Your Credit Score (infographic)
Using the format of a board game, How To Improve Your Credit Score is an easy-to-read infographic from YourWealthPuzzle.com.
“Pay on time, wipe out debt, raise credit score.”
Thanks Dave for the link!
Join the DFW Data Visualization and Infographics Meetup Group if you're in the Dallas/Fort Worth area!

The Cool Infographics® Gallery:
How to add the
Cool Infographics button to your:
- iPhone
- iPad
- iPod Touch
Read on Flipboard for iPad and iPhone
Featured in the Tech & Science category
Using the format of a board game, How To Improve Your Credit Score is an easy-to-read infographic from YourWealthPuzzle.com.
“Pay on time, wipe out debt, raise credit score.”
Thanks Dave for the link!
New infographic, Ever Gotten A Date Online?, from OnlineSchools.org examining some of the data behind online dating. As Mashable points out, one of the most surprising statistics is that the online dating industry is larger than the porn industry.
From Jennifer Van Grove at Mashable: Per the graphic — which pulls data from a number of sources, including Reuters and The Washington Post — online dating is worth more than one billion dollars per year, with the mobile phone dating market worth $550 million.
From CreditKarma.com, apparently, the email provider you use can imply certain things about your personal financial position to the world.
You may have kept your AOL account since receiving a free disc in the 90’s, signed up for Yahoo! in college, got a Gmail invite, or moved to Comcast when you finally installed broadband, but what does it say about you? When categorized by email provider, the credit score and debt averages of users begins to tell a story. Do Gmail users take on larger mortgages? Do Yahoo! users have lower credit card limits? Credit Karma takes a closer look at how users of the most popular email providers stack up.
Found on FlowingData
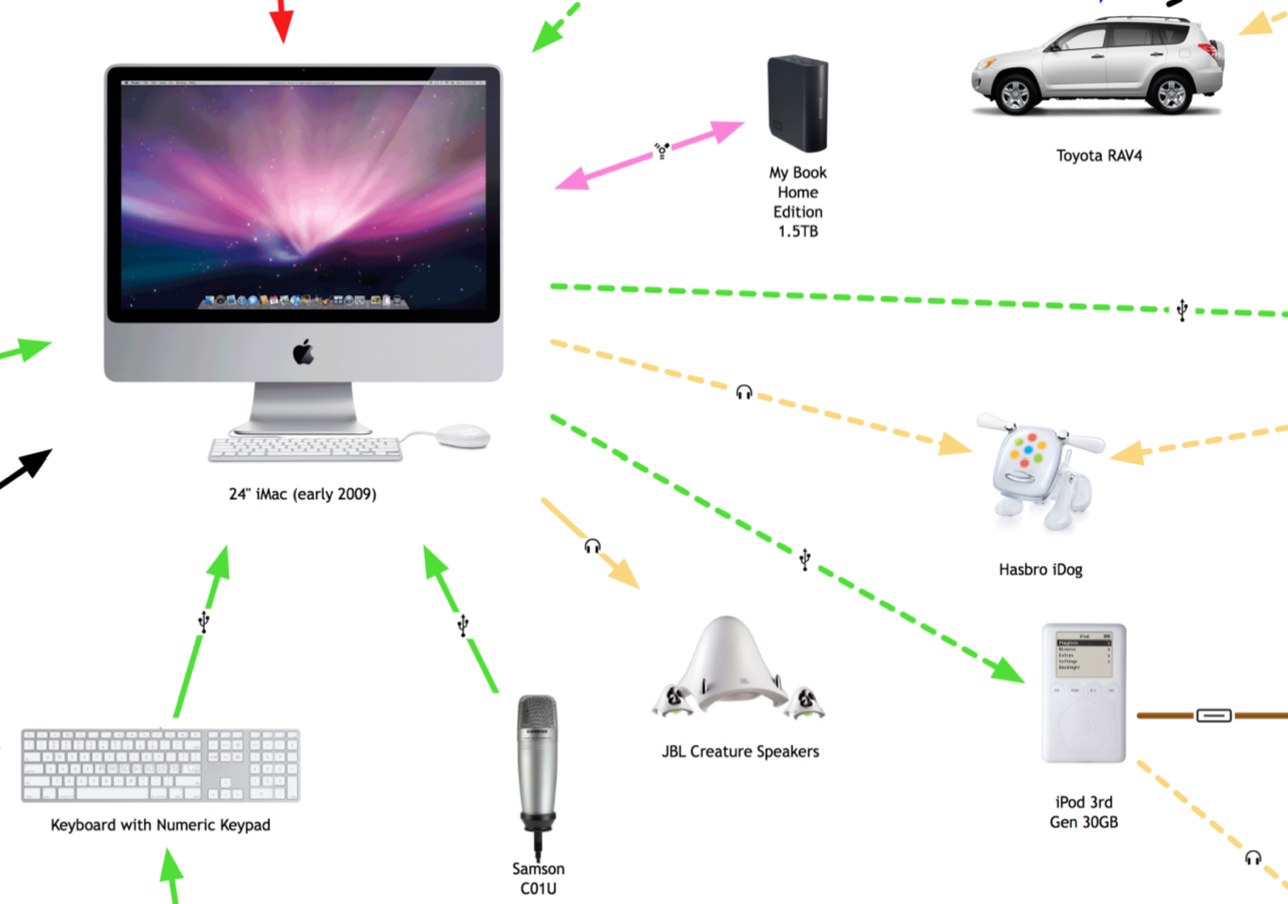
Presenting My Digital Life 2.0! I’ve significantly updated the My Digital Life infographic I designed last year. In addition to including many more gadgets and accessories in the graphic, I changed the connection lines to indicate either a constant or occasional connection. The line arrows also indicate the direction of information flow (sometimes one-way, sometimes both ways). You can see the high-resolution images on Flickr by clicking on the images.

The infographic highlights many of the decisions a consumer has to make with each new gadget they buy.
For the purpose of Product Development and Marketing, this is a fantastic way to map out the experiences a consumer faces and how new products will fit into their life. For example, if you were at a company designing a new consumer electronic gadget how would your product fit into your target consumer’s life? What decisions would they have to make about your product? Is it easy for them to understand if your new product will work with their existing setup?
Even if you’re only a headphone manufacturer, it’s incredibly important to understand the whole consumer experience.
You’ll notice that the map began to form natural groupings that I call experience zones. Here’s a modified version that highlights six specific areas of experience: video, audio, phone, photos, computing and mobile. From an average consumer perspective, I know I’m missing two potential additional areas: Gaming and Reading. I don’t own a gaming console (Xbox or Wii) and I don’t own an e-reader (Amazon Kindle or Sony Reader).
Since I’m a technology geek, I already understand how all of these connections work…in my head. I’m the one who set them up and I use them every day. However, imagine your parents or grandparents trying to understand all of these connections, and that doesn’t include the software communication between many of these gadgets.

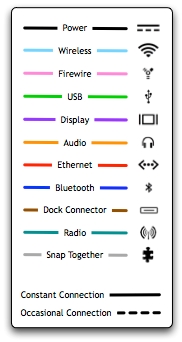
I’ve added a few new types of connections, and included the different line types in the legend. I also took a few liberties with the connection types. “Snap Together” indicates any type of physical connection, like the Ear Jams snapping onto my Apple Earbuds and also the iPhone snapping into the car mount. I left the camera memory cards as USB connections without getting into any more detail of the inner connections in the cameras. The legend is not truly necessary because in true Tufte form, I included the connection icons in each of the connection lines, but I decided to leave the legend in to identify any icons that people aren’t familiar with.
The biggest challenge in designing the infographic, was arranging everything so that none of the lines crossed. To make this happen, I ultimately had to skip a couple connections. I have used the Etymotics earbuds with the MacBook occasionally, but that connection line would have been horribly ugly, crossing the entire graphic.
Michael Anderson’s 2008 concept on an infographic resume (above) is probably the most well known. It’s been tweeted, dugg, reddit-ed and featured on FastCompany.com.
I decided to update my résumé with a different perspective on the typical time-line theme. This is just concept art, as there are almost no real metrics represented except for time. There is no energy expenditure unit of measure, nor tics to delineate percentage or otherwise.
I do agree it’s more of an overview and less of a project-experience-oriented resume, but I’ve been thinking a lot about (and looking at) resumes lately, and I feel like what you really need to do is grasp someone’s attention first. This is whyhttp://www.percious.com is listed at the top, and that’s about all listed (no address, phone number, etc.) The other thing I was thinking about doing was to add an image map with links to provide more information about the things I have worked on.
Also using the subway map metaphor, Kevin Wang plots out his activities during his school years.
Curriculum Vitae, by Uito2 in 2007, shows his experience level in different software packages as progress bars.
Chester, Lau Cheuk Hang, does a great job utilizing a timeline at the top of his resume with spanning arcs to highlight time spent in different activities.
Greg Dizzia also creates a Curriculum Vitae showing vertical bars spanning a timeline for each company, and adds an additional element of icons to represent different experiences during each project.
This lists my history in the design world (some lesser clients have been left out) - Designed using univers exclusively. This is an appendage to a traditional resume, to be included as a forward page in my portfolio.
Jonathan Kaczynski, also tries a subway map style using the different lines as categories instead of attempting a timeline. I actually think this approach works a little bit better, the timeline versions appear difficult to translate into a subway map.
I am currently in the process of remaking my portfolio. It will have the appearance of a mass transit system’s website. This is the resumé that I’m working on to go along with the portfolio. It still needs a bit of clean-up and and logo needs some work.
Justin Evilsizor’s version incorporates a timeline, a level-of-skill chart and I personally love the addition of the Meyer’s-Briggs Type Indicator.
Arnaud Velten, Cartographer of Complexity, created this isometric resume. At its heart is a timeline, but he has added an incredible amount of detail to each of his skills. Seems like too much detail for me, but that may be what he wants to convey.
Maybe not technically a resume, Ritwik Dey’s Life Map is an impressive timeline of his education and activities.
This information design piece maps out my interests between ages 6 and 24 and the context in which they were born and nurtured. It also brings to surface how these interests influenced and were in turn influenced by milestones in my personal journey.
Stephen Gates’ resume is very clean a take on the timeline.
Why did no one try something new? Why wasn’t there one designer who took on their resume as design challenge to do something visual and different? I also realized that I was just as guilty as everyone else so I set out to design something different. So after some work in my spare time I have the design shown above (click on it to see it full sized). It is just a start and it feels like it is heading in an interesting direction but let me know what you think.
Bob van Vliet also created a very clean timeline resume.
I thought I’d try something different from the standard A4 with a dull summary of positions. Four timelines represent the most important parts of my life so far: Work, Education, Activism and Fun. The years get wider towards the present as those say more about who I am now than when I just started university.
Christopher Brown’s colorful infographic timeline inspired by Michael Anderson’s concept.
Jordan Carroll’s resume includes a few different elements. Timeline, map and charts combine into one overall resume.
Another colorful timeline resume, this one by Pruek Wiyaporn, also appears inspired by Michael Anderson’s concept.
Jesse Burton also has a very nice stylized timeline resume.
Which ones do you like? Have I missed any other good ones out there?
Thanks to links found on VisualThinkMap, FastCompany, Patrick Debois
EDIT: Here are a few more that I missed when I originally wrote the post:
Mike Wirth is a freelance infographic designer. His colorful timeline has experiences above the X-axis, education is below and his geographic locations are the shaded bars in the background. When he learned specific software packages is also identified in the colored area, which shows how long he has been using the different software packages.
Gabriele Bozzi designed this resume concept that focuses totally on skills and experience. Education is identified in the small bubbles, and the skills are connected to specific examples of her experience. She is working on a separate timeline graphic.
 Randy
Randy
There are so many new examples of visual infographic resumes, I have started a dedicated board on Pinterest to share all of the cool designs I come across: http://pinterest.com/rtkrum/infographic-visual-resumes/
This started as a simple sketch to help me determine how to add a new external hard drive I got on Black Friday, but it quickly became much more fun to see how far out I could push the network. I already know of some more that I want to add, so someday there may be a 2.0 version. Apparently, I could use an IT manager at home.
I did this using OmniGraffle, with a little help from Pixelmator and Keynote to clean up the images.
Freeband - The Ambient Life from The QBF on Vimeo.
An animated vision of the future commissioned by Freeband Communication, The Ambient Life is a look at how we might interact with infographics all around us in everyday life (although I hope the plane crash isn't an everyday occurrence!)
A world in which information and communication technology render one's surroundings into a thinking and caring environment.Design and direction by Martijn Hogenkamp, an Amsterdam based motion director and designer.
Hu2 Vinyl Stickers are designed to be applied to any smooth surface including walls, windows & furniture. The vinyl’s are completely removable and leave no residue.Also available is a cocktail ingredients by percentage infographic.
EDIT: You can also follow Hu2Design on Twitter!
Personas shows you how the Internet sees you. Upon entering a name, it scours the Internet looking for characterizing statements to use in its analysis. After suitable information has been found, the viewer watches as the machine tries to make sense of the displayed text. Once it has reached its final conclusions, the resulting "Personas vector" is displayed and annotated with a minimal legend.
Personas is just one part of the Metropath(ologies) exhibit, now currently on display at the MIT Museum through September 2009 (it needs a new home!). Metropath(ologies) is a participatory installation about living in a world overflowing with information and non-stop communication, a world in which you are simultaneously the audience and the subject. It is deliberately ambiguous about the desirability of this communication abundance, riding the line between serene and sinister.Found on VisualThinkMap.
Practicing good nutrition keeps your mind sharp, your body fit, and your life long. The same could be said for consuming media. (Seriously, knowledge is power.) When you add it all up, the average American spends roughly nine hours a day glued to some kind of screen, and like your diet, quality is as important as quantity. Here areWired's suggested servings for optimal media health.