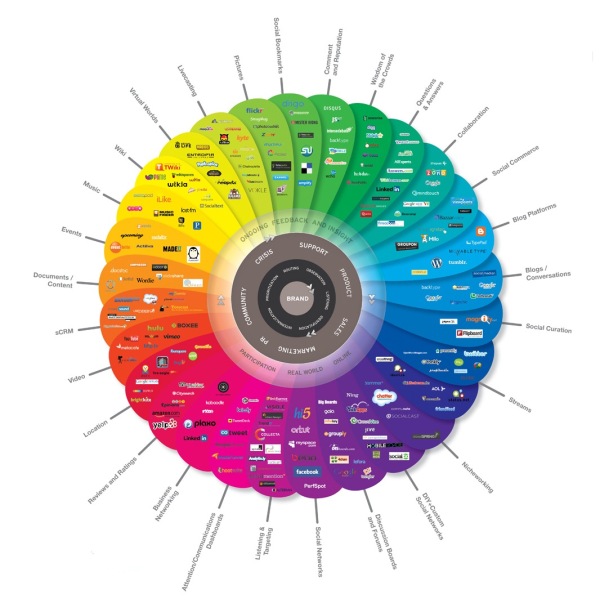
The Conversation Prism 3.0 for 2010
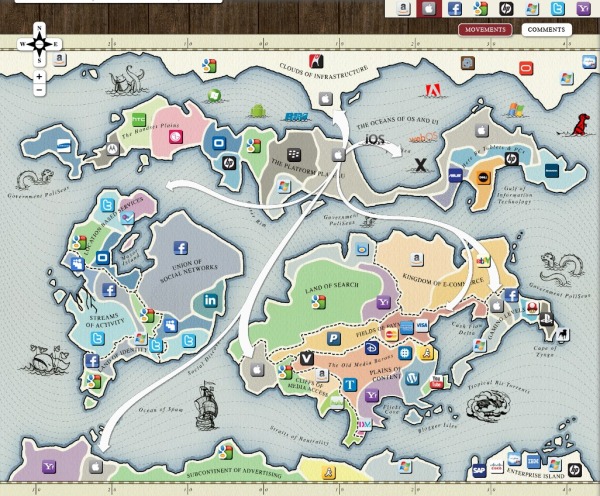
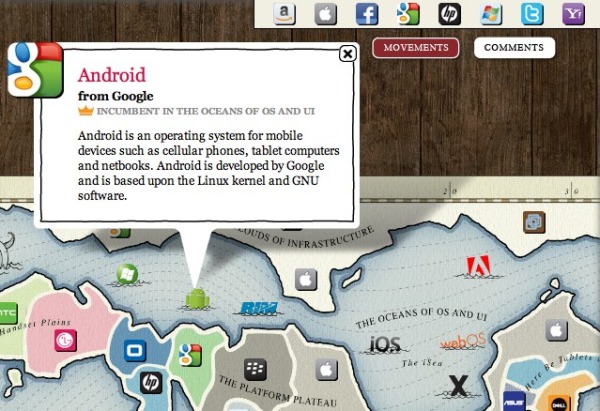
Brian Solis and JESS3 have released v3.0 of The Conversation Prism for 2010. The Conversation Prism is a great infographic showing the major players in each of 28 different online conversation categories. The original 1.0 version from August 2008 (image available on Flickr) only had 22 categories, and some of those only had one player.
You can buy the poster (I’ve got v2.0 hanging in my office) for $20, or there are also some great multi-pack deals for 3 posters for $40 or 4 posters for $50.
One of the best projects I’ve worked on is to use this idea to help companies map out their own corporate online strategy. Which if these categories and tools are you trying to use to drive your business? My advice, don’t try them all, be targeted about which ones are best to reach your target customers. Use this as a guide, but make your own company-specific conversation prism.
Found on FastCoDesign by Cliff Kuang
 corporations,
corporations,  internet,
internet,  online,
online,  poster,
poster,  social,
social,  social media,
social media,  web
web