Moviebarcodes is a tumblr blog from an unknown author that posts these images generated from different movies. Each frame of the movie is stretched tall and thin to create this single image from an entire movie. The one above is from The Matrix, and you can see the green tint they used every time they were “in the Matrix”.
From Wired:
The person behind MovieBarcode, who wouldn’t reveal their identity or what they do for a living, told Wired.co.uk that the creative process can take a few hours on the slightly aged machine they are being processed on, “depending on the length of the movie and the quality of the outcome”.
Movies on the blog are chosen “due to the expected result, not for the movies themselves”. Besides colourful movies, the blog author prefers “movies with long shots such as Kubrick, Hitchcock and Weerasethakul, which can result in unique and interesting moviebarcodes”.
Although, some of them don’t seem to reveal anything interesting, a few of these did give some insights into the movie visuals.
They spent a lot of time at sea in Jaws:

The Dark Knight was a very dark, almost colorless movie:

Kung Fu Panda was very colorful:

You can see the time spent in the digital, neon-blue world of TRON (1982):

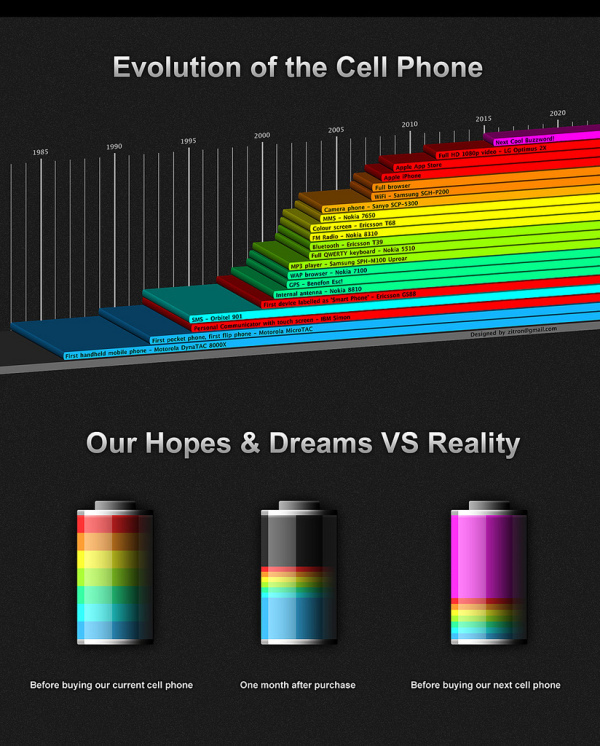
Found on Wired.co.uk, VisualJournalism, FlowingData and Chart Porn.









 Randy
Randy