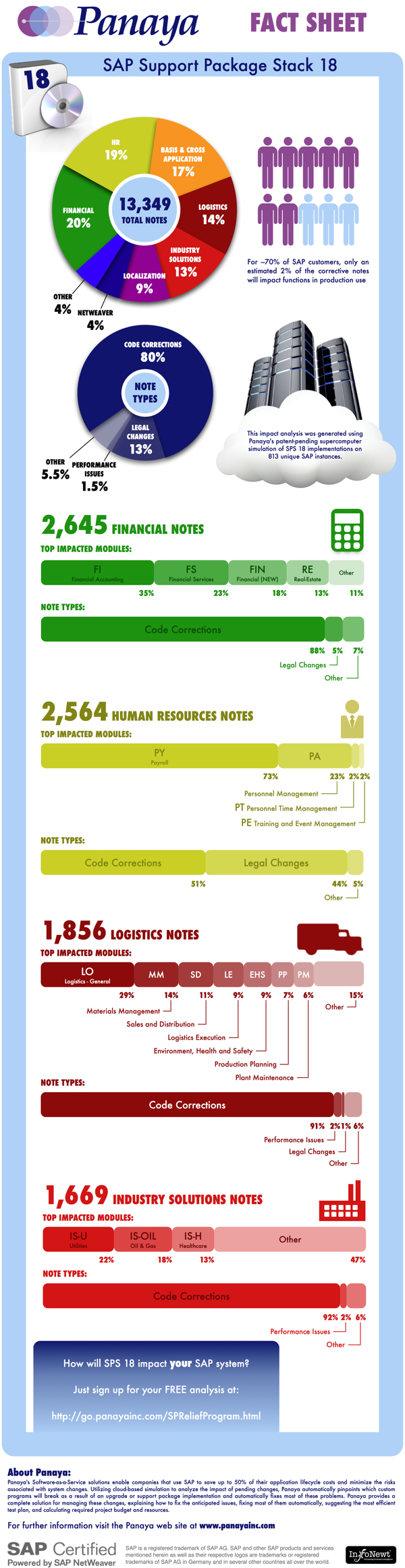
Client Infographic: An Illustrated View of SAP SPS 18
The SPS 18 Fact Sheet is a new infographic InfoNewt (my company) designed recently for Panaya, a software-as-a-service company that provides upgrade automation to SAP customers. The team at Panaya has some fantastic, proprietary data and needed a way to share that information with current and future customers.
It’s mind-boggling that the SAP Enterprise software is so big that the last round of updates had 13,349 notes/changes! I can totally understand the need for Panaya’s simulations and analysis for IT managers trying to manage implementing these updates. Panaya has a fantastic service that can evaluate the impact of each update package (support package stack) for their clients’ unique and different installations of SAP.
Every company uses (or doesn’t use) the SAP modules differently and knowing which modules have the most notes/changes can make a big difference on how you implement each update.
SAP Support Package Stacks Have Never Looked so Sexy – An Illustrated View of SPS 18
SAP Support Package Stacks are “mega bundles” of software updates that SAP periodically makes available. These updates include important bug fixes, performance improvements, and legal changes such as labor and tax law changes. The challenge is that most stacks include well over 10,000 changes or “Notes.” And these changes can impact installations in ways that are hard to predict, with possible adverse effect on business processes.
One of the advantages of running a SaaS solution here at Panaya is that we can run aggregate analysis across hundreds of projects. Think “Google Trends” for SAP Support Package Stacks. We ran our simulation over hundreds of different instances to determine the typical impact areas and other stats. The goal is to help you plan towards your implementations.
We sent an early version to several thousands of reviewers and got great feedback.
As a next step, we partnered with designer Randy Krum, who, believe it or not, is not only a talented artist, but also a former SAP BPX-er. So he can actually pronounce ABAP and can tell BI from FI.
So without further ado, here’s SAP Support Pack 18 like you have never seen it before:
Thanks to Udi and the rest of the team at Panaya! There’s much more information available at Panayainc.com and ERP Executive: The Magazine for SAP Managers.









 Randy
Randy