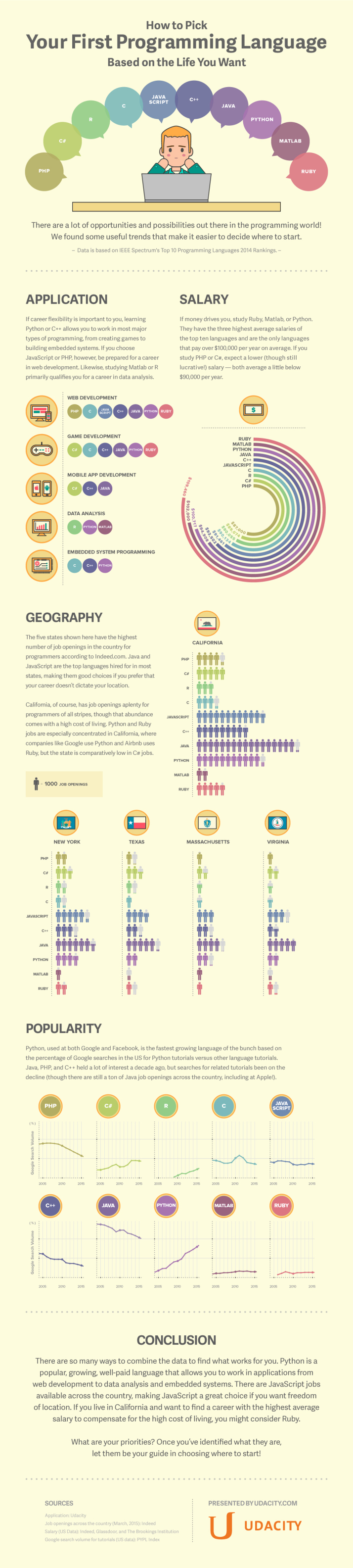
How to Pick Your First Programming Language
Udacity presents, How to Pick Your First Programming Language infographic. Your decision depends a lot on where and the job you are aiming for. Check out the graphic for some tips.
If you haven’t picked your first programming language, the programming world is your oyster. Yet with evangelists for every language telling you their language is the best, choosing one to start with can be incredibly overwhelming. We’ve looked at the data for the top ten programming languages in the US (based on IEEE Spectrum data) to help you pick the best language to start with based on your priorities in lifestyle, location, and career potential.
Python is a popular, well-paid language, being versatile enough to be used in many different applications, while Javascript is used widely across the country, and can be a good choice if you don’t want to relocate for a job. Although some newer programming languages, such as Swift, are not included, you shouldn’t discount the growth of their popularity. Career opportunities in iOS development using Swift, similar to Android development using Java, will increase as the field of mobile app development continues to expand.
There are many factors involved in choosing your first programming language. This data can help you figure out what works for you.
Good rundown of the stats behind the programming language careers. I'm not sure that Google searches in the best gauge of language popularity. Maybe something like number of projects on GitHub might have worked better.
The footer should include the URL back to the original infographic landing page, not just the main front page for Udacity.
Thanks to Lindsay for sending in the link!









 Randy
Randy