Making-Of The Caffeine Poster - Part 3
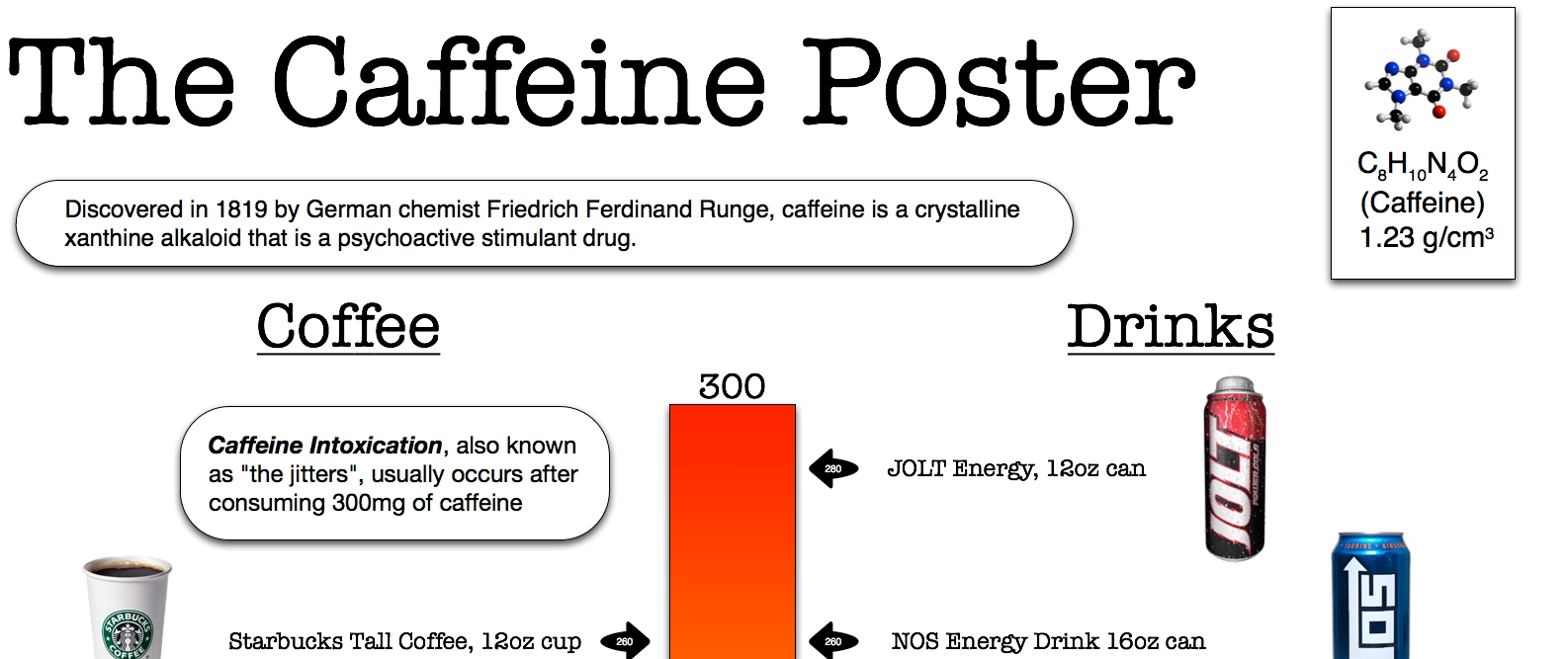
How did you pick which drinks to include?
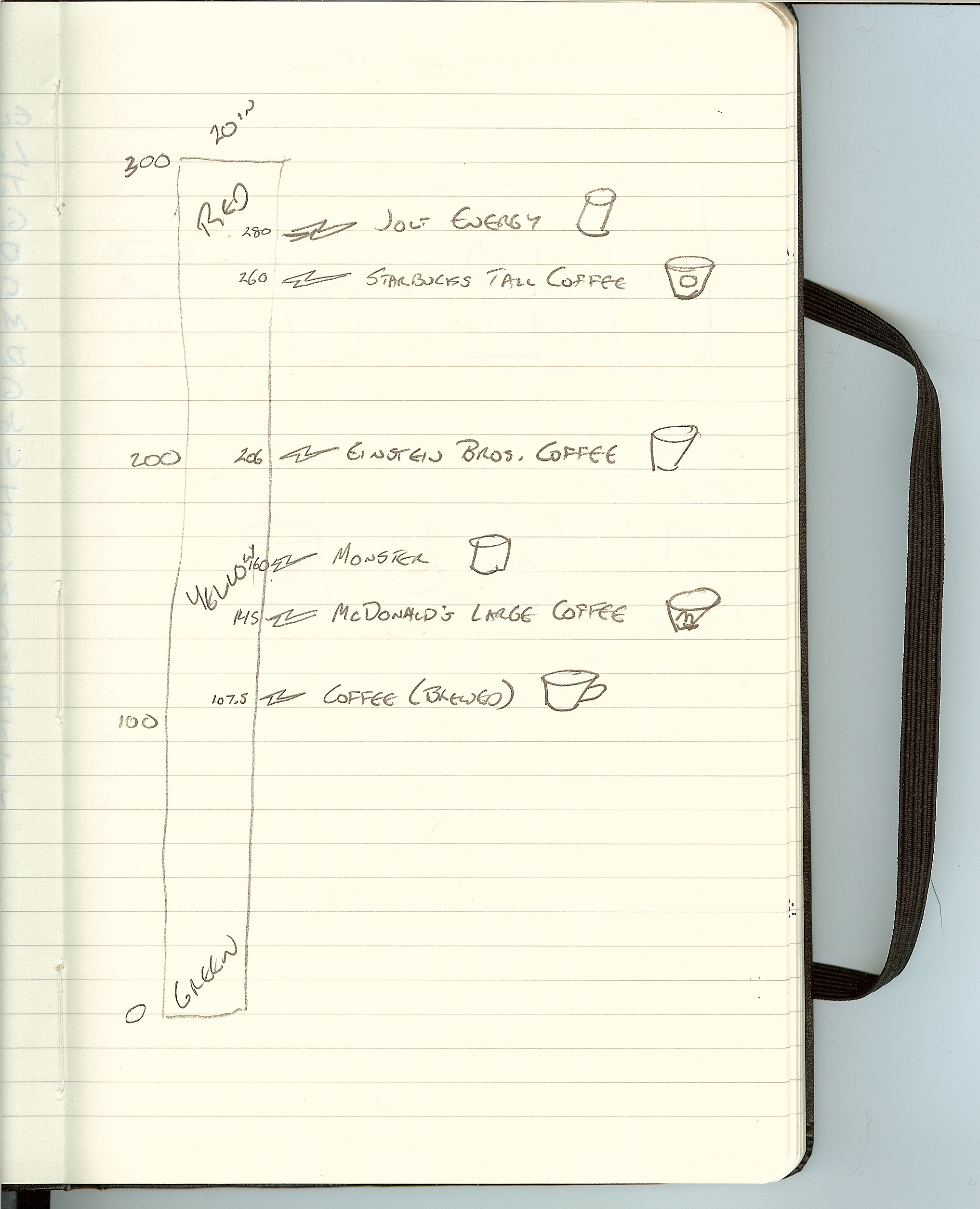
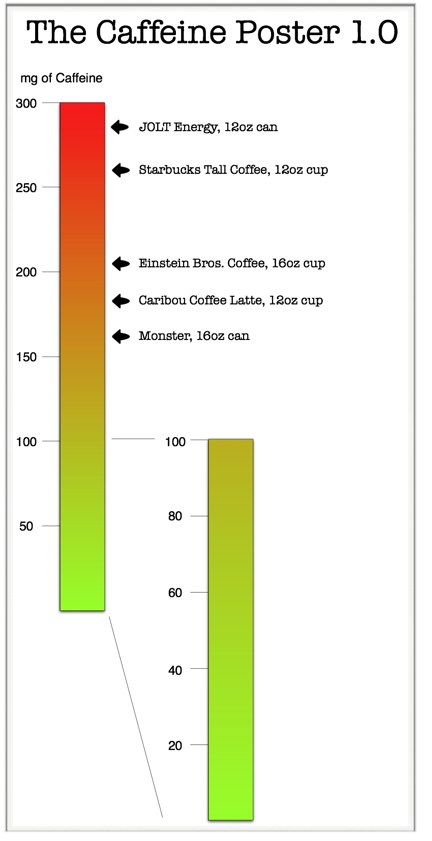
The original spreadsheet with the caffeine calculations had about 100 drinks on it, but that made the image WAY too crowded. Looking back, I could have made the images smaller to fit more drinks onto the poster, so maybe the next version will have more.
For the coffee side, I picked some of the most widely available coffee shops, and I also only picked one drink from each. Starbucks alone had 20-30 different drinks I could have listed.
For the drinks side, I picked the drinks that were most widely available at the grocery stores in the DFW area. It may be different regionally, but the local region was all I had to work with.
Dude, where’s the TEA?!?
I posted this in the comments, but I know I left tea out of the graphic (along with thousands of other drinks). It was actually hard to cull down the wide assortment of drinks down to only the ones I included. Not a tea drinker myself, tea didn’t make the cut (Kevin Rose would be disappointed, I know). It’s very crowded in the under 100mg space, so tea didn’t make the cut. Based on the feedback I got, I’ll include it if a next versions happens.
FWIW, tea averages between 40-70mg of caffeine in each 8oz cup
Can I buy a copy of The Caffeine Poster?
I haven’t setup the poster for sale, but I did keep the high-resolution images offline so I could make it available if there was interest. The images on Flickr are certainly high-resolution enough to read the details, but they won’t print very nicely as a 24” x 36” poster. So far, I haven’t heard from many people who wanted to buy a copy.
I also got some feedback that The Caffeine Poster makes a good infographic, but maybe not a great poster. To be a great poster, it probably need more details and other additional information to make the viewer curious to step closer and read more.
However, I did have a few copies printed for myself…of course.
Will there be a next version?
Probably. I’ve got some other projects in the works, so there’s no telling how long it will take. You suggestions on what to change or add are very welcome.
The is the end of the Making-Of posts. I got so many questions about the behind-the-scenes stuff that I moved all of The Caffeine Poster posts together on a separate page. Check out the Caffeine Poster link at the top of the page.









 Randy
Randy