A History of Communication
Communication is just as important to us today as it was in prehistoric times. The need hasn't changed much, but the way we accomplish it sure have! A History of Communication infographic from Thinking Phones divides our technological advances in communication into 4 eras, and then leaves us with the question of, "What's next?"
From the primitive use of smoke signals to today's cutting-edge contextual phone calls, humans have proved there are no boundaries when it comes to advancing the methods with which we communicate. Personally and professionally, we are constantly adopting new interactive technologies for the purpose of getting ahead – to make our lives simpler in a more convenient, intelligent way. Today's innovative communication platforms like text, voice, video, and complete cloud solutions easily enable this goal of efficient and effective contact. As our connectivity needs evolve and technology continues to expand, we humbly take a look back through the history of communication as we know it.
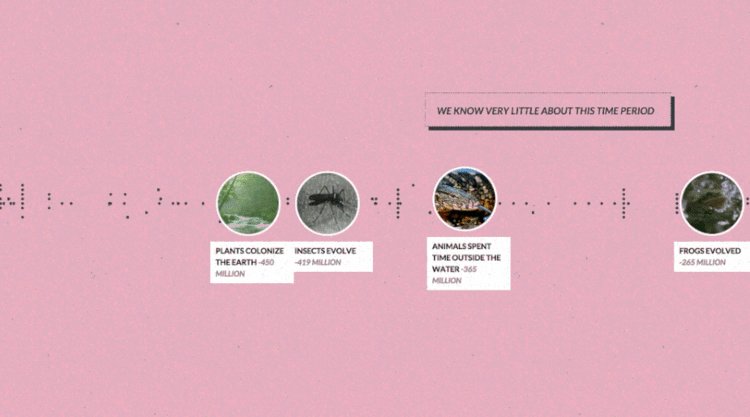
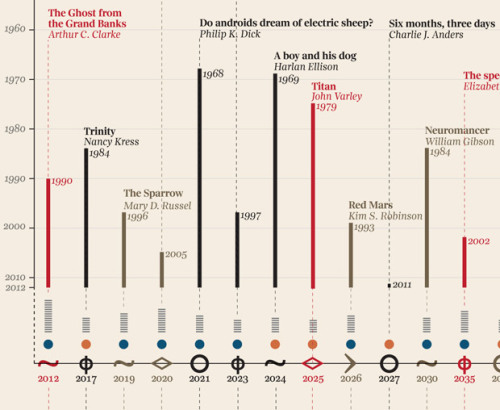
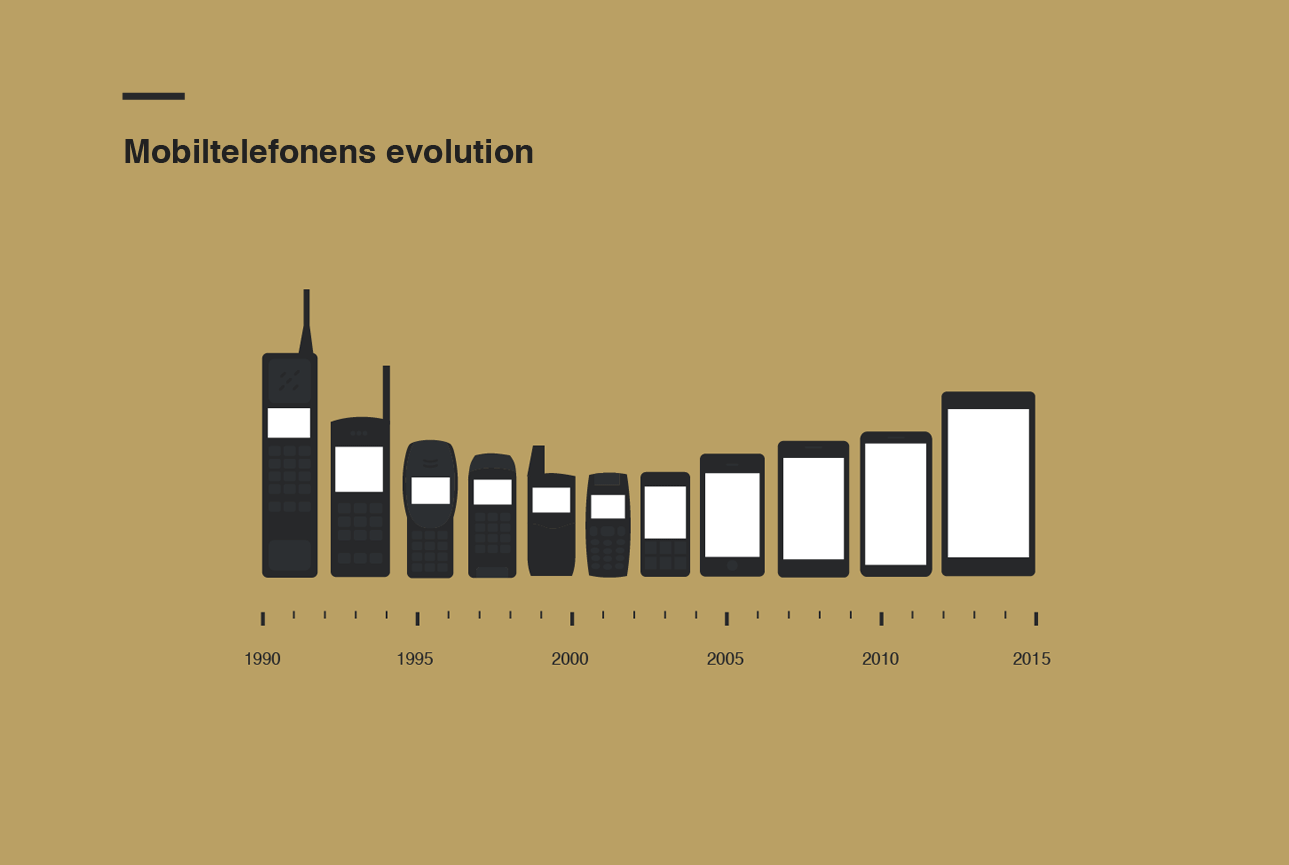
Simple timeline that highlights the key milestones of communication at a very high level. Minimal detail and text keeps the design clean and easy-to-read.
Thanks to Stephanie for sending in the link!









 Randy
Randy