Jess Bachman Interview (Death & Taxes 2011 Poster Giveaway!!) #deathandtaxes
Last week, Jess Bachman (@mibi) from WallStats.com released the new 2011 Death & Taxes poster. I caught up with Jess (by email) to ask some questions about his huge infographic undertaking. The high-resolution image of the poster is available now online, and the printed version will start shipping on May 7th. You can pre-order for $24, and the shipping cost is only $0.75 TODAY (April 28th)
WIN a copy of the poster! Jess has been kind enough to offer a free poster to a reader of Cool Infographics. To be eligible, you must tweet (or retweet) a link to this post on Twitter before May 7th, and include the #deathandtaxes hashtag. I included the hashtag in the post title, so any retweets will be automatically eligible. NOTE: you must also be following me on Twitter (@rtkrum) so that I can send you a DM if you have won!
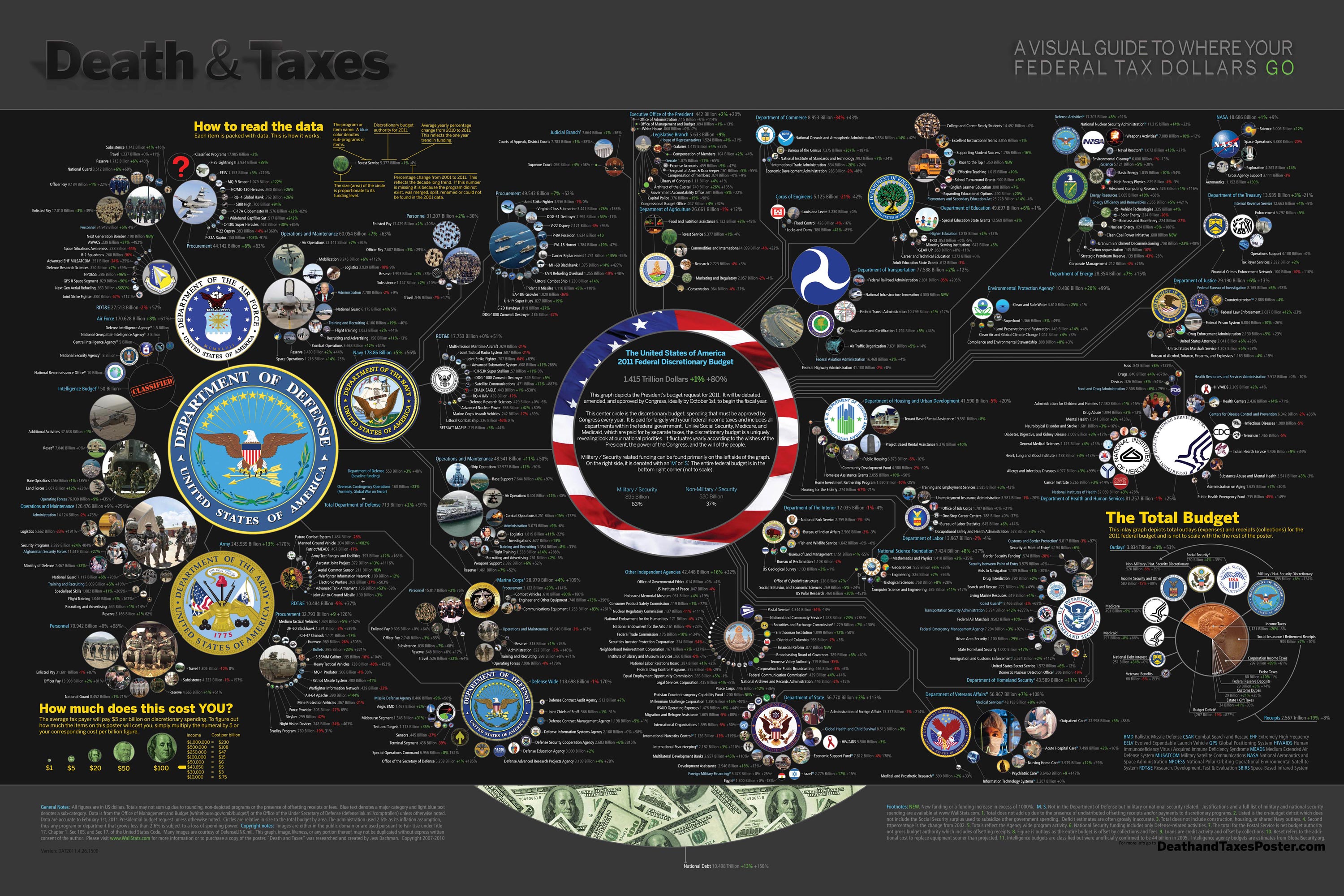
“Death and Taxes” is a large representational graph and poster of the federal budget. It contains over 500 programs and departments and almost every program that receives over 200 million dollars annually. The data is straight from the president’s 2011 budget request and will be debated, amended, and approved by Congress to begin the fiscal year. All of the item circles are proportional in size to their funding levels for visual comparison and the percentage change from both 2010 and 2001 is included so you can spot trends.
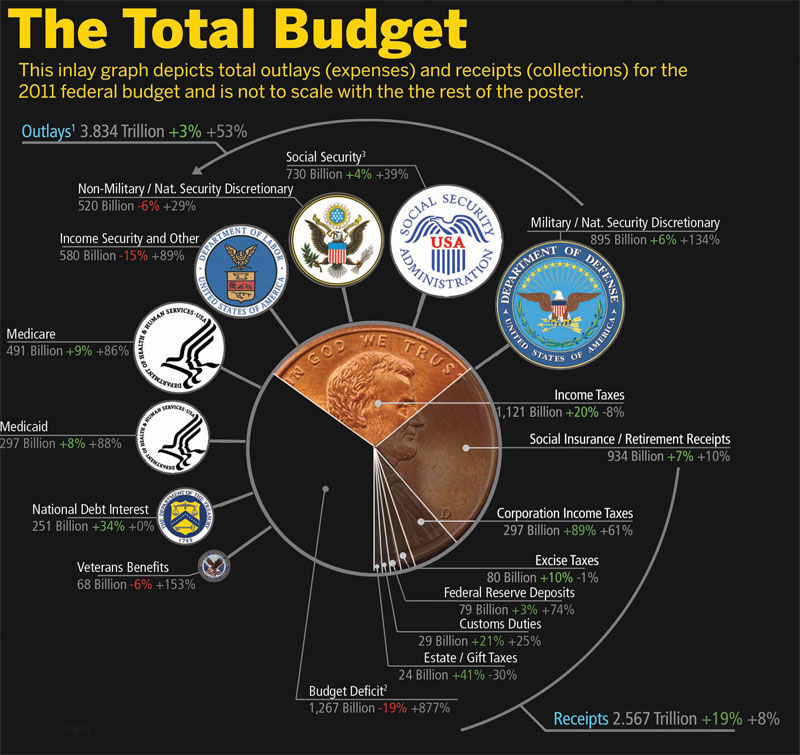
The detail in this poster is stunning, and in this small shot you can see how the total budget request breaks out. Only the “Military/Nat. Security Discretionary” and “Non-Military/Nat. Security Discretionary” portions of the budget request details are displayed in the poster.
Jess was also nice enough to answer a few interview questions I sent him:
Cool Infographics: What software applications do you use for the Death & Taxes posters?
Jess Bachman: The only applications I use are Photoshop and Excel. Excel is where I in put all the data and it crunches the numbers, adjusts for inflation and calculates diameters. Photoshop is where I put it all together and the PSD file occasionally exceeds 1 gig so it can be a beast to work with. Saving takes about 5 minutes.
Cool Infographics: What’s your design process?
Jess Bachman: Normally I start from scratch and layout the images and make them fit; however, this year the budget didn’t change all that much, likely being from the same President, so I was able to keep the 2010 format and change the size of circles. Of course some things had to be added and removed. So this year I saved myself about 3 weeks of work just getting right into it, but the design process is grueling. it’s small tasks, repeated 500 times.
Cool Infographics: What’s the most interesting thing you learned from the data?
Jess Bachman: I can definitely see the differences in Presidents from Bush to Obama. Lots of reductions on the military side this year and the whole security climate as a whole isn’t as fiscally robust as it was a few years ago. Much more progressive funding with Obama too. Every year Bush would cut climate change research, now its back, along with other green tech. For some reason, public proadcasting gets the hack saw every year no matter who’s in office.
Cool Infographics: Where are some of your favorite places that have the Death & Taxes poster on display?
Jess Bachman: Well it’s always good to see it on display in schools and classrooms. But I really enjoy hearing from military members who have in their offices or even in station. I have sent several to Afghanistan. Critics often say the poster is anti-military, but the military is quite receptive to it, even the former Dept. of Defense Comptroller, Tina Jonas, loved the poster. Some people from the Dept of Energy’s Oak Ridge Lab displayed the poster on their 30’ Everest computer screen… that was cool too.
Cool Infographics: What’s the hardest part when developing the poster?
Jess Bachman: The hardest part is just getting through all the rote data processing and mindless photoshopping. The research side is quite fun, and going through the military budgets is a trip with all their classified and hi-tech programs. However, copying and pasting 5,000 times really takes a toll on my creativity and motivation.
Cool Infographics: You said you do a lot of copy & paste work, in what format do you get the data?
Jess Bachman: Some of the government data is in Excel already, but there is no context so I am dubious about working solely with their data sets. Mostly I pull the numbers from the actual printed budget, which is in PDF form. So I end up copying and pasting the program name and its funding level for 3 years into Excel, then I copy and paste the program name, funding level, and percentages back into photoshop as a text layer. Rinse and repeat 500 times. Many people ask if there was an automated way to create the poster each year and I wish there was, but the confines of the paper make size and fit a manual process.
Cool Infographics: Where do you have them printed, what are the printing specs and why?
Jess Bachman: I get my posters printed from a company called PrintPelican in Florida. There really are no cheaper prices out there but I opt for a thicker cut of paper than usual. I get 100# gloss cover which is a few shades from a business card in thickness. To be honest, they have screwed up my order a few times over the years but we have always managed to work it out. I usually print runs of 1000-2500 and always 24” x 36”.
Cool Infographics: How do you handle all of the printing and shipping of the posters? Do you tube them yourself?
Jess Bachman: I used to do it all myself. I had a 400lb brick of posters next to my bed, and 12 giant boxes of tubes all over the house, and I would roll pack and ship them all. Now I use two shippers who do fulfillment of the orders for me. For a while I would send them the orders and addresses weekly but I have offloaded that duty as well. I think the self shipping method is a good lesson in customer service and its good to know your product inside and out, but after while my time became more valuable than stuffing tubes could afford.
Cool Infographics: You’ve used a few different online zoomable image services in the last few years, what have you learned?
Jess Bachman: There are lots of zooming options out there and new ones seem to pop up all the time. I used Zoomify until it felt too clunky and slow, then Zoomorama which I really loved for its performance and options. This year I experimented with an self hosted open source app called Open Zoom and it certainly was a slick and great user experience, unfortunately the demands it placed on my server from huge inflows of traffic proved too much, taking down the whole site. So I had to switch to my backup, which was Closr.it, and let them deal with server demands. Closr.it has been very attentive to my needs and I have found that most developers will work with me to tailor a custom solution if I ask. The zooming apps keep getting better so I expect to keep changing apps as long as the space keeps innovating.
Cool Infographics: You mentioned the 30’ display, have you printed it out in larger sizes?
Jess Bachman: No, I have not printed it out any larger. The file being Photoshop, and the images being mostly rastered do not allow quality printing beyond the poster size. The file is 300 dpi so I could get away with a slightly larger size, but oversize printing is expensive and who wants a poster that big anyways.
Cool Infographics: Where do the images come from?
Jess Bachman: Most of the military images come from defenseLINK, which is a great repository for hi-res military photos. Other images come from stock photography sites for the most part. It does help that most government logos are round. I suppose it’s just an old school way of doing things, government seals and all. The design aesthetic amongst government logos is really all over the map though, and its quite interesting. Some look like that are from the 1700’s, and some from the 2700’s.
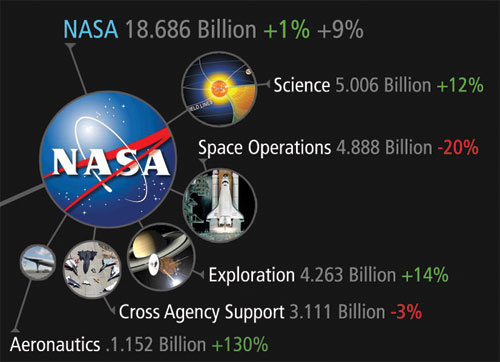
There was one correction to the online version that Jess has posted:
So I totally had the wrong data for NASA on the visual. Here is the corrected image, which reflects what you have been reading in the news. Science up, space down. I fixed it before it was printed, don’t worry.
You can view the image, buy the poster and more at the new site DeathandTaxesPoster.com.
SPECIAL: If you pre-order the poster TODAY (April 28th) shipping is only $0.75!









 Randy
Randy