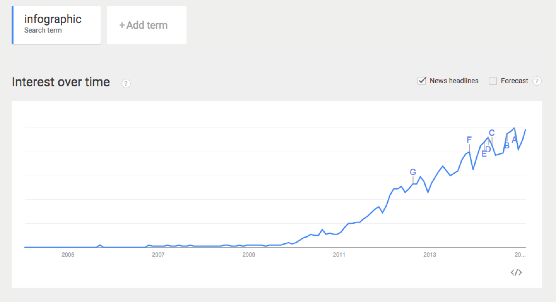
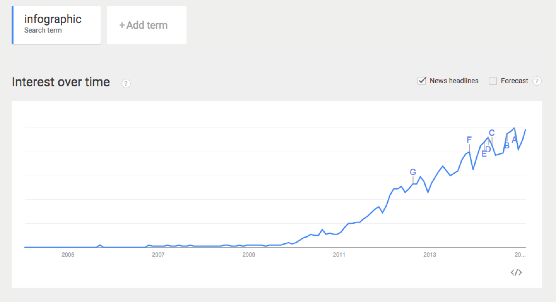
The popularity of turning data into visuals has skyrocketed in recent years. Especially the keyword “infographic,” as evidenced through Google Trends. This has sent capable marketers scrambling for a competent team of: designers, copywriters, and producers to create new and exciting content. While charts and graphs are nothing new, the way they are displayed visually (and the stories they can tell), is expanding into uncharted waters.

via: Google Trends - “Infographic”
Infographics and data visualizations were once the playthings of academics. Beautiful displays of information were created and tucked away in their ivory towers of academia. Those days are now long over, and the power of data combined with visual information has been passed on to the masses.
For a while, it seemed nearly everyone under the sun was creating infographics. This resulted in an over-saturation of infographics online, with marketers cranking them out as fast as possible. Complete with often poor designs, and misleading data.
While this over-saturation did hurt the online marketing reputation of infographics slightly, their growth in online popularity did not. This online exposure and awareness of infographics has driven a significant increase in the use of infographics inside companies as well.
To help clear the air, check out these six examples below for how companies are coming up with innovative ways to use infographics.
1. Hotels.com: PR Infographics

Traveling and flying to new cities can be equal parts exciting and terrifying. This infographic from Hotels.com, provides travelers with valuable insights they should know before arriving in major cities around the world. This infographic is great because it gives their customers valuable information (and saves a bit of decision-making time) to make their transition from the sky to the city that much smoother.
Another great thing about these infographics is that they are specifically targeting the press with their proprietary internal data. This builds their credibility by sharing their expertise and valuable insight into the hotel industry. They’re not just telling the press, they’re showing them the data visually as well.
2. Wine Folly: Food and Wine Pairing

This infographic from Wine Folly looks at all the different taste profiles, such as sweet and sour, to create the perfect food and wine pairings. The great thing about this infographic is its online life span - which can easily last for many years. Twenty years from now, the information will still be the same, and the design will still be relevant to readers.
Online lifespan can make a huge difference to the ongoing SEO value of any infographic, and should be an integral part of the topic selection process.
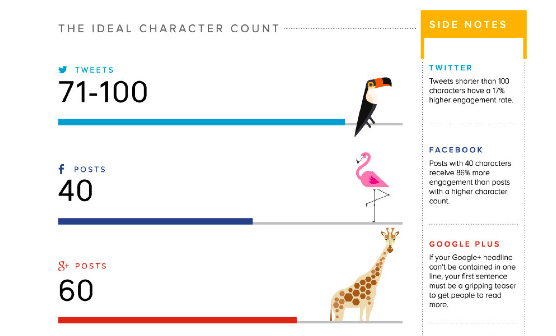
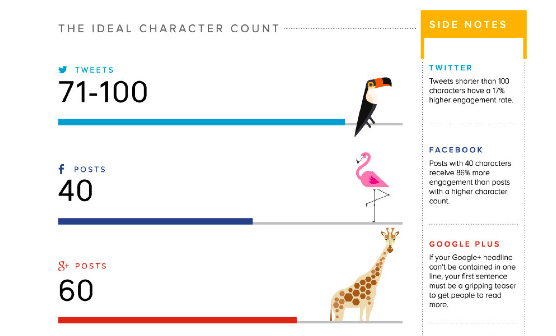
3. SumAll: The Internet is a Zoo - The Ideal Length of Everything Online

This infographic from SumAll looks at something we all struggle with: our attention spans. How many characters long should a Facebook post be? What is the ideal subject line length? How many words should a blog post be so that it actually gets read? All the answers to your burning questions are here in one place.
What makes this graphic so good is that these observations apply to all social media audiences, no matter what industry they come from. It’s a valuable topic for marketers in any industry.
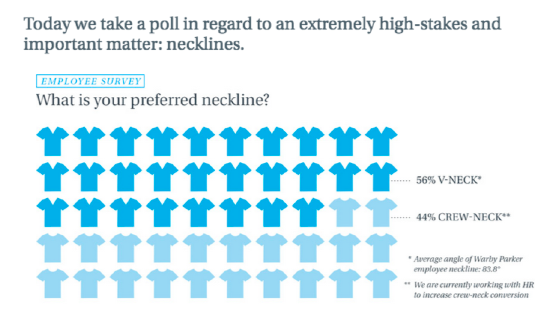
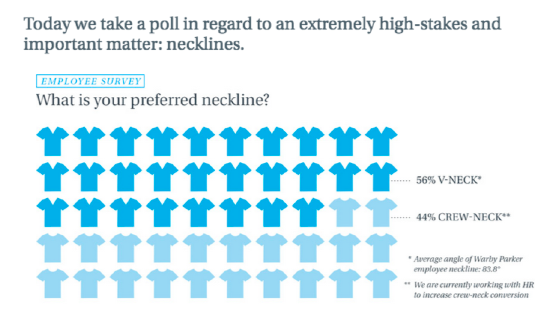
4. Warby Parker Annual Report

The annual report is getting a strong makeover thanks to innovative companies like Warby Parker. The annual report used to be a non-event. Everyone made an annual report, and they all basically looked and felt the same; i.e. lots of words, mixed in with some charts and graphs. Warby Parker really hit the mark with their 2013 Annual Report.
In an article on Business Insider, they explain how Warby Parker’s previous two annual reports fit into it’s quirky brand, but the 2013 annual report is it’s most ambitious. It may seem like it has plenty of meaningless information, but it’s a smart business move. Because amidst all of the meaningless information, you begin to realize that it’s not actually an annual report at all, but a giant advertisement intended to become viral. This resulted in some of their biggest sales days.
Seeing as how every business loves talking about itself on social media, it’s surprising it has taken this long for the annual report to become relevant again.
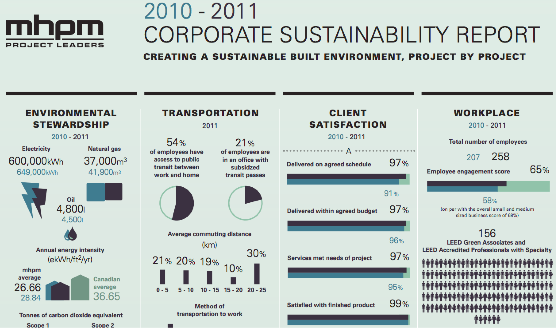
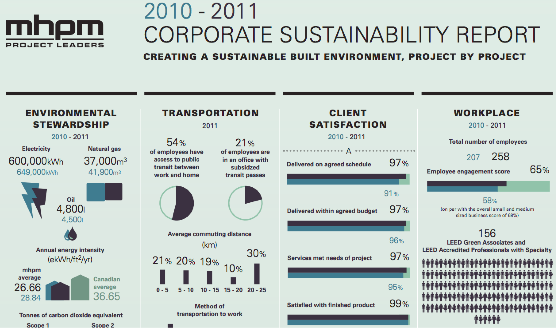
5. MHPM Corporate Sustainability Report

This infographic from MHPM examines the creation of a sustainably built environment, project by project. More and more, sustainability matters to clients, employees and the communities they all live and work in. With the right practices in place, a sustainable building is worth more (and costs less to operate) than traditional buildings, helping to make them an attractive choice versus competitors.
This new application of infographics lets MHPH tell their own story in a visually appealing way. By providing the numbers behind their commitment to keeping their projects green, MHPM has not only helped prove their own claim that Sustainability is Free™, but they also share how they can help their customers.
As we have seen over recent years, infographics have continued to grow in popularity. Giving rise to a new Internet, continually heading in the direction of displaying more advanced, and beautiful ways to visualize information. What are some other creative uses of infographics you have seen lately?









 Randy
Randy