
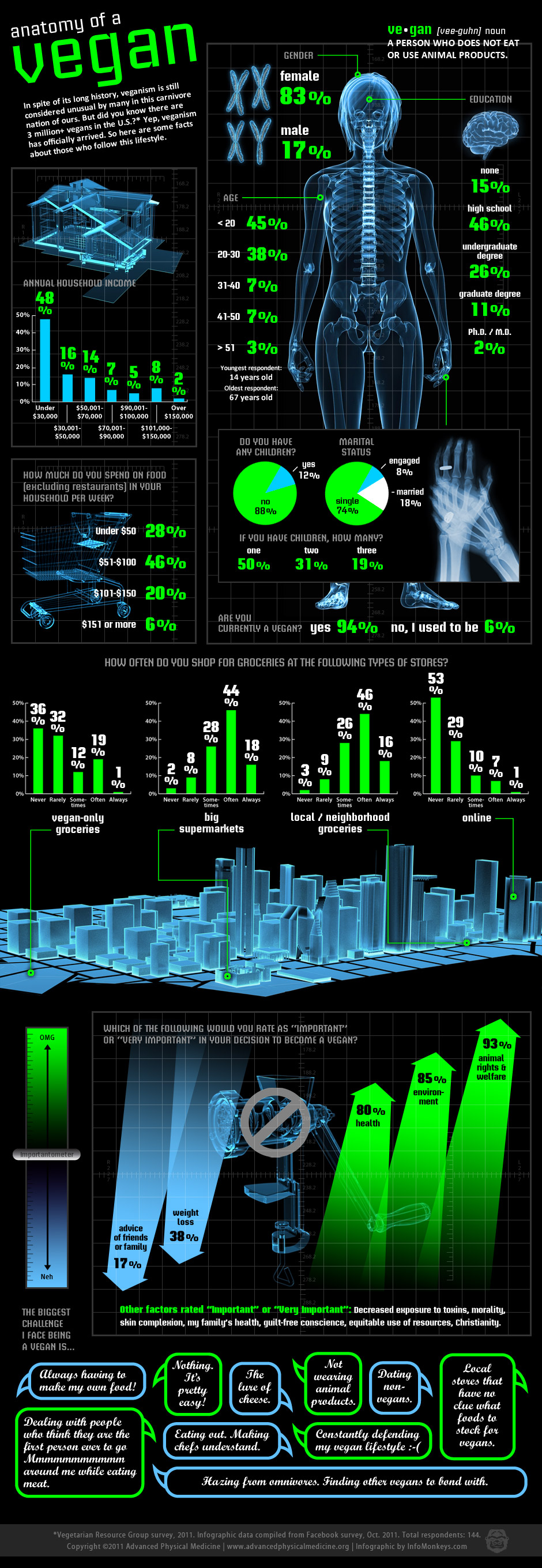
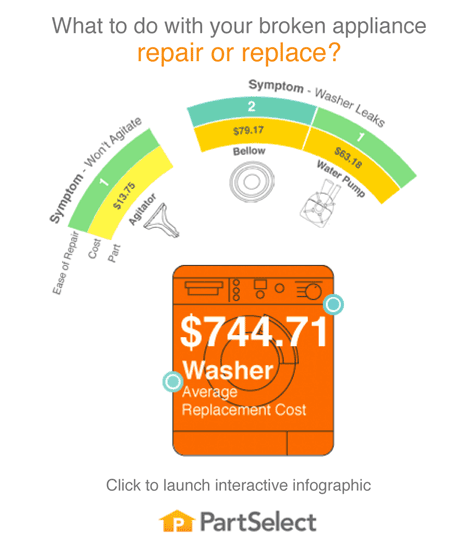
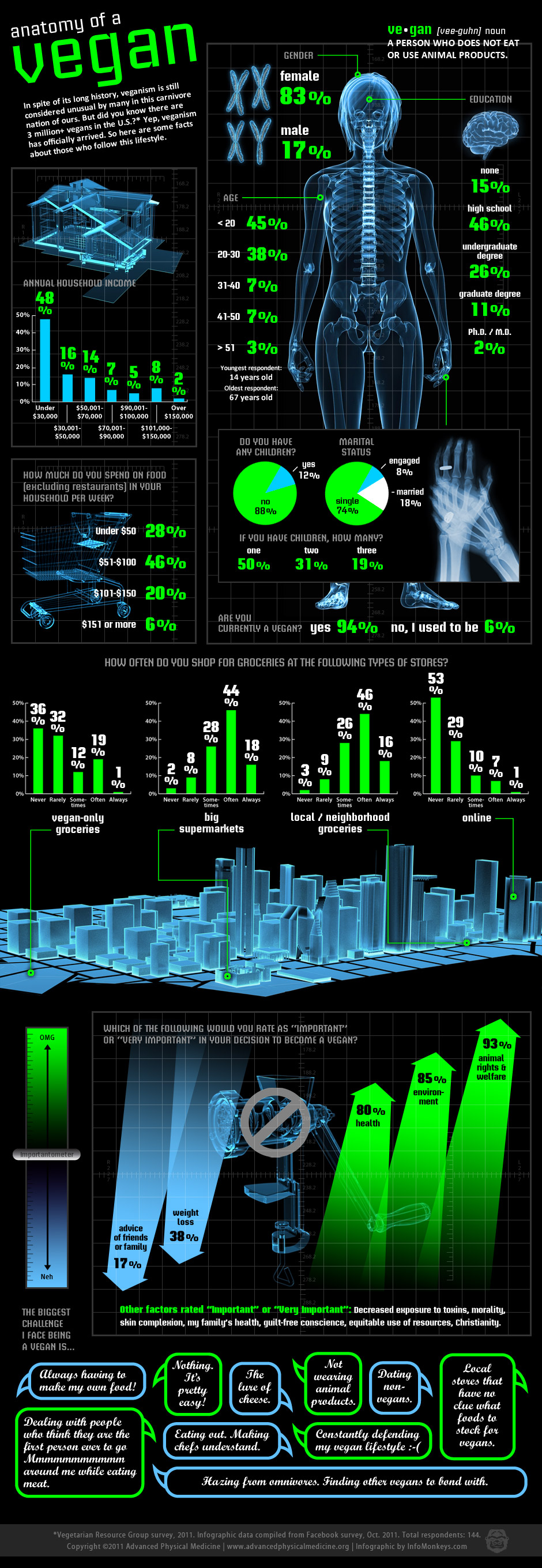
The Anatomy of a Vegan infographic from AdvancedPhysicalMedicine.org takes an “in depth” look at some of the demographic data they gathered in a survey of Vegans.
In spite of its long history, veganism is still considered unusual by many in this carnivore nation of ours. But did you know there are 3 million+ vegans in the U.S.? Yep, veganism has officially arrived. So here are some facts about those who follow this lifestyle.
Designed by InfoMonkeys, I love the X-Ray design style. They do a great job of showing context of the data being represented. Hands with a wedding ring, the house, the shopping cart, the cityscape and the meat grinder is especially humorous.
Eye-popping colors and an X-ray theme give a whole new meaning to taking an “inside look” at veganism. Packed with information, this infographic strikes a great balance between education and entertainment. Based upon a Facebook survey with text provided by the client, this is one of our favorite pieces!
- InfoMonkeys
The black background stands out boldly in blog formats, and the infographic includes all the important information (clear title, data source, copyright, website URL and even lists the designer). It should have listed the URL of the infographic on the Advanced Physical Medicine site instead of the homepage. I like the idea of the “Importantometer”, but I just noticed the size of the arrows in the visualization doesn’t match the data. The 17% arrow shouldn’t be larger than the 38% arrow, etc.
I have a few things I would suggest changing about the design:
- I say it often here on the blog. Big fonts do not make good data visualizations. Too many of the statistics are listed as big numbers without any visualization, and it would have been simple to visualize these statistics.
- The percentage sign under the value numbers on the bar charts are hard to read and disconcerting. Shrink the numbers and lets the visualization tell the story. The actual numbers themselves are secondary.
- The Annual Household Income is shown as a bar chart, but those percentages are all part of the complete 100%. They should be shown as parts of the whole like a pie chart or a stacked bar chart. Same with the shopping statistics.
- I have a really hard time reading the script font they used in the quoted responses at the bottom.
One final thought is that readers should always be skeptical of the data sources. 144 respondents from a Facebook survey is not enough to be a statistically valid study that would indicative of the entire population. The reader also doesn’t know how the respondents were screened as part of the survey. By visualizing the data in an infographic, it implies a certain level validity that isn’t truly there.
Thanks to David for sending in the link!









 Randy
Randy