Which Countries were Successful at the Olympics?
A personal infographic design project by Paulo Estriga, Which Countries were really the Most Successful in London 2012? compares the Top 10 medal winning countries with a normalized set of data showing the number of medals per one million people in the population of each country.
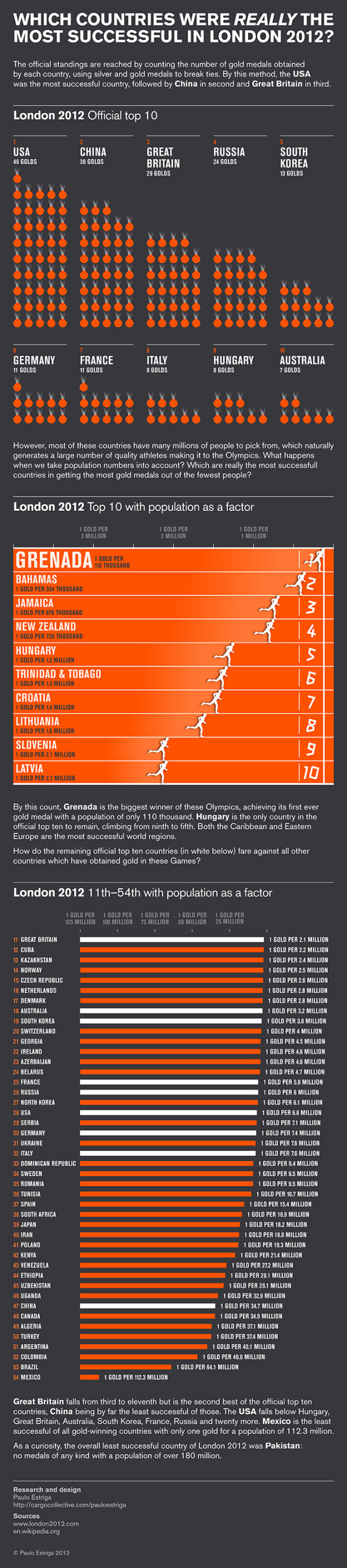
The official standings are reached by counting the number of gold medals obtained by each country, using silver and gold [bronze? - Randy] medals to break ties. By this method, the USA was the most successful country, followed by China in second and Great Britain in third.
However, most of these countries have many millions of people to pick from, which naturally generates a large number of quality athletes making it to the Olympics. What happens when we take population numbers into account? Which are really the most successful countries in getting the most gold medals out of the fewest people?
This design is clear, easy-to-read, and does a great job of showing how normalizing the data with population gives you a very different result. He clearly cited his sources, included a copyright statement and the URL to his site. I would have preferred the URL to be directly to the infographic.
Paulo’s structure of the overall infographic is a great example of the 3-part story format! The introduction visualizes the traditional way of measuring countries based on their gold medal counts, by showing medal icons. The Main Event is the visualization of the new, normalized for population chart that shows something new and unexpected to the reader. Finally, a conclusion wraps up the design describing where the traditional Top 10 countries fall in the new ranking.
Outstanding job Paulo!
 Visualization,
Visualization,  design,
design,  olympics,
olympics,  sports
sports