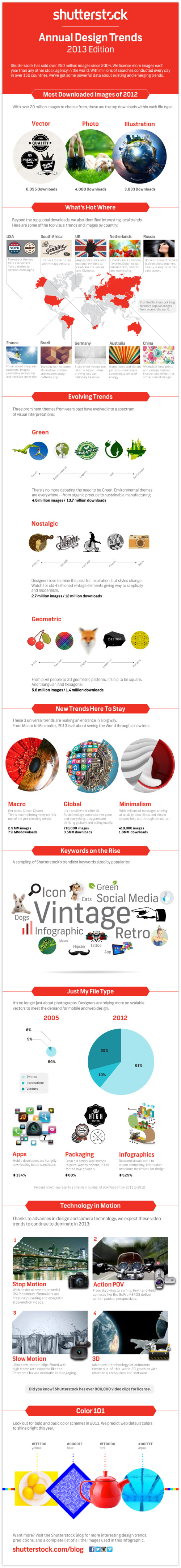
Shutterstock: Annual Design Trends 2013 Edition
Shutterstock has created their Shutterstock: Annual Design Trends 2013 Edition infographic. From the infographic, we learn what was hot in 2012, as well as expected trend for the coming year of 2013. Interesting fact: Infographic downloads from Shutterstock are up 525% from 2011!
Here at Shutterstock, if there’s one thing we obsess over as much as inspiring imagery, it’s data. Add that to the fact that we license more images than anyone else, and you have a recipe for some pretty insightful trend forecasting.
We created our first design-trends infographic last year; this time, we took things up a notch, incorporating a lot more data, a lot more images, and a more in-depth look at what we see heating up in the year ahead.
Check out the full infographic, then read on for 10 of our own favorite takeaways.
The use of stock vectors, especially for data visualizations, is on a huge upward trend as more and more people are designing their own infographics and data visualizations. I am very excited about this trend, as people are breaking away from the chart templates in MS Office to visualize their new data in new and different ways.
I would prefer to see all of the statistics visualized using the stock vector data visualizations from Shutterstock. That would have been more in line with the growth trend they are showing. Much better than just showing the numbers in text they way they have in this design.
The footer of the infographic is missing both a copyright statement (or Creative Commons license), and the URL directly to the blog post with the high-resolution infographic. The URL they did include is just to the main blog page, and six months from now the infographic will be buried in the past blog posts.
Thanks to Danny for sending in the link!
 Infographic,
Infographic,  color,
color,  design,
design,  illustration,
illustration,  photo,
photo,  technology,
technology,  trend
trend