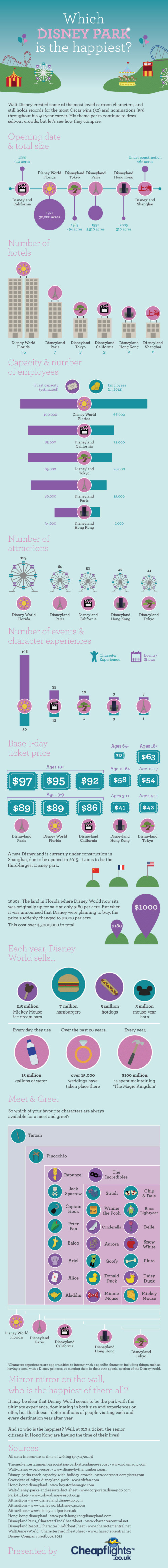
Which Disney Park is the Happiest?
There is definitely some competition between the various Disney parks, and the Which Disney Park is the Happiest? infographic design from Cheap Flights tackles this competition head-on!
There are a handful of things that this design does right:
- The design is about Disney, but isn’t endorsed or from Disney so they correctly avoided using any official logos that might cause a trademark infringement.
- Most of the data is visualized, and not just shown in text! There are a few stats near the end that are just shown as text with an icon, and readers will consider these as secondary, less-important statistics.
- The consistent icons for the different parks, helps the readers compare between the separate data visualizations
- Proportionally sized circles are shown a few times, correctly sized by area.
- Data sources and the publishing company are clearly shown in the footer.
- The infographic clearly walks the reader through the relevant information, and makes a case for a specific, controversial conclusion, which invites comments and engagement from the readers.
There are a couple things I would suggest as improvements:
- The double bar used for WDW Florida in the Number of Hotels bar chart mis-represents the data. I’m sure they did it to keep the overall length of the design shorter, but to give the audience an accurate understanding of how many more hotels there are in Florida, this should be shown as a single bar at the full, correct height.
- The footer should include the URL to the original infographic on the Cheap Flights site. It’s actually hard to find the original because there are no links to the infographic anywhere else on the site.
Personally, I favor the Florida parks, and can’t wait to get back there soon!
Found on the Huffington Post









 Randy
Randy